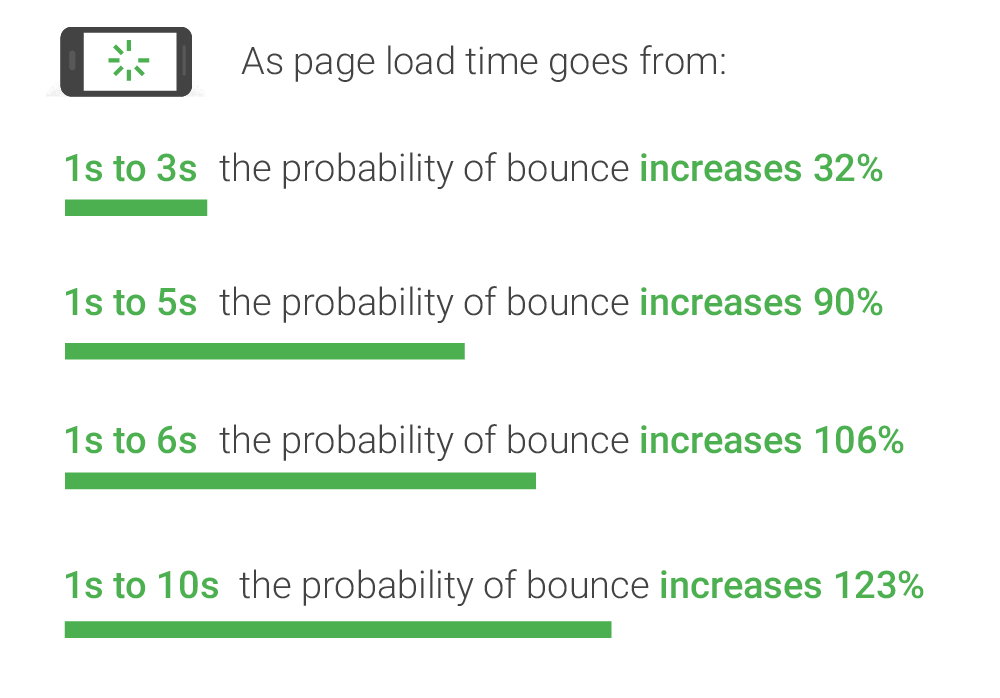
La velocidad de carga (o performance) es un punto más que importante para las conversiones de la tienda. Cuanto más segundos demoremos en que un usuario pueda ver el contenido o navegar la página, más probable es que abandone el sitio.
Por eso, es muy importante optimizar cada script, CSS o HTML de la aplicación tanto como sea posible, ya que los diseños de Tiendanube tienen una performance base y cada aplicación agregada puede reducir esta velocidad (no solo por tu aplicación, sino también por otras cargadas en la misma tienda).
En este artículo, vamos a ver 5 cambios ordenados de mayor a menor impacto que ayudarán a mejorar el rendimiento de la aplicación, evitando que sea desinstalada por afectar la velocidad de carga de la tienda. ¿Los vemos?
1- Retraso en la carga de imágenes
Mejor conocido como Lazy Load. Básicamente es una técnica que evita cargar imágenes que el usuario aún no necesita ver, por ejemplo, los productos destacados que aparecen en una tienda pueden ser de carga diferida, ya que cuando se carga el sitio, el usuario no necesitará cargar estas imágenes hasta que estén visibles al hacer scroll.
De esta forma, evitamos hacer pedidos al servidor cuando aún no es el momento, priorizando la carga del resto del sitio y luego cargando lo que se necesita, cuando se necesita
Imaginemos una aplicación con un pop-up de ofertas. En el momento de cargar la tienda, el usuario aún no verá las ofertas, sólo serán visibles después de unos segundos, por lo que no es necesario cargar estas imágenes al inicio.
¿Cómo aplicar Lazy Load?
Lo podemos hacer de varias formas, en las tiendas de Tiendanube, usamos un plugin llamado LazySizes, para más información de cómo se implementó, podés mirar este documento.
Para detectar si el plugin LazySizes se está usando en la tienda, podés usar el siguiente Javascript (esto evita romper tiendas que pueden haber cambiado el código y eliminado el plugin)
const lazyLoadSelectors = document.querySelector([
'.lazyload',
'.lazyloaded',
].join(','));
// Check if lazysizes selector exists
if(lazyLoadSelectors){
const isUsingLazyDataAttribute = ((lazyLoadSelectors.hasAttribute("data-src")) || (lazyLoadSelectors.hasAttribute("data-srcset")));
// Check if lazysizes selector is using needed attributes
if(isUsingLazyDataAttribute){
console.log("Using lazy load");
}else{
console.log("Not using lazy load");
}
}else{
console.log("Not using lazy load");
}Otra alternativa es usar el atributo de HTML loading=”lazy”, que es una forma más nativa. Sugerimos probar la implementación en los navegadores más utilizados, considerando el nivel de soporte que tiene en la actualidad. Lo bueno de esta opción es que no dependerá de si la tienda tiene el plugin LazySizes o no.
Todos los diseños de Tiendanube tienen este plugin, pero algunas tiendas tienen un código personalizado donde esto puede variar.
2- Tamaño de imagen optimizado
Otro punto muy importante es cargar las imágenes en el menor tamaño posible, sin afectar la calidad. Volviendo al ejemplo del pop-up de ofertas, no es necesario cargar una imagen de 1024 x 1024 cuando solo aparecerá dentro de un elemento pequeño junto con otros elementos en un carrusel.
Podemos utilizar los siguientes tamaños para los productos Tiendanube:
tiny - 50px de ancho. La url termina en 50-0. Ejemplo de imagen tiny
thumb - 100px de ancho. La url termina en 100-0. Ejemplo de imagen thumb
small - 240px de ancho. La url termina en 240-0. Ejemplo de imagen small
medium - 320px de ancho. La url termina en 320-0. Ejemplo de imagen medium
large - 480px de ancho. La url termina en 480-0. Ejemplo de imagen large
huge - 640px de ancho. La url termina en 640-0. Ejemplo de imagen huge
original - 1024px de ancho. La url termina en 1024-0. Ejemplo de imagen original
¿Qué opciones tenemos para utilizar la imagen correcta?
Usar srcset: es un atributo HTML para pasar diferentes dimensiones de imagen al navegador, dejándolo decidir el mejor tamaño a cargar, en función de la pantalla donde se mostrará el sitio. En este artículo podés comprobar cómo se implementó en las tiendas que contienen LazySizes. También hay otro artículo con más detalles sobre el atributo srcset.
Usar src con un tamaño específico: si queres probar primero sin srcset (aunque en Tiendanube recomendamos usar srcset) podés evitar una imagen muy grande y pesada usando los tamaños que se muestran arriba. Si vas a colocar una imagen en un elemento de 320px de ancho, podría ser mejor usar la imagen medium o large.
3- Optimización de Javascripts
Acá lo que tenemos que evitar es cargar Javascripts pesados e innecesarios, un ejemplo podría ser Bootstrap JS (ya que probablemente solo usemos una parte muy pequeña) o cargar Jquery cuando la tienda ya tiene Jquery cargado.
La mejor alternativa es no usar frameworks directamente y buscar la solución solo con JavaScript, de esta forma evitamos dependencias y aceleramos la carga.
Para evitar el uso de frameworks como Bootstrap, Tiendanube sugiere usar solo lo que necesitamos de él (por ejemplo, solo el script de los pop-ups) o mejor aún, crear nuestro propio código JS. En el diseño Base solo tenemos la grilla CSS y luego todos los componentes fueron creados sin usar Bootstrap. De esta forma, el código redujo considerablemente el volumen.
A continuación, te dejamos un ejemplo del código Javascript y de CSS para los pop-ups del diseño Base.
Por otro lado, debemos evitar la doble carga de Jquery. Si la tienda ya tiene Jquery, podemos usarlo sin tener que recargar esta librería tan pesada. Para saber si se cargó Jquery podemos usar el siguiente código Javascript:
window.onload = function() {
if (window.jQuery) {
// jQuery is loaded
alert("Is using Jquery");
} else {
// jQuery is not loaded
alert("Is not using Jquery");
}
}Es poco probable que una tienda no use Jquery, ya que muchas funciones de las características de Tiendanube todavía usan Jquery.
Además de evitar un gran volumen de scripts, también es importante que los scripts no obstruyan la carga del sitio. Para ello podemos utilizar el atributo “async” o “diferir”, podés conocer más sobre eso en este artículo.
Un último punto es usar versiones minificadas de Javascript para reducir el volumen de archivos a través de herramientas como JavasScript Minifier.
Para saber más información sobre cómo se carga Javascript en los diseños de Tiendanube, podés consultar este artículo.
4- Optimización de CSSs
Muy similar al punto 3, pero orientado a CSS. Intentemos evitar el uso de un framework CSS para algunos elementos, como un botón o un pop-up.
Si hacemos el esfuerzo de escribir nuestro propio CSS, el peso de los archivos cargados disminuirá mucho. Como vimos con Javascript, el diseño Base no usa un framework para el CSS, siendo más fácil controlar el peso de los archivos.
Otro punto importante es evitar cargar librerías de íconos como Font Awesome, ya que también es muy probable que solo usemos hasta 5 íconos (una X para cerrar algún elemento, unas flechas para un carrusel y quizás algunos íconos más).
En este caso, será mejor utilizar solo el SVG de los iconos, evitando cargar otro recurso CSS innecesario (más información sobre este tema al final del artículo).
Por último pero no menos importante, evitemos la carga de nuevas tipografías (más allá de los íconos mencionamos). Las tiendas hoy usan tipografías de Google a elegidas por el vendedor, las cuales impactan en el diseño que tienen y por ende impactarán en el contenido agregado por la app.
Aprovechando el uso de estas tipografías evitaremos un nuevo pedido a Google (donde posiblemente descargaremos una hoja de CSS nueva), sino que también respetaremos las elecciones de diseño del vendedor.
Al igual que con Javascript, también ayuda a minimizar el código CSS y reducir el volumen, utilizar herramientas como CSS Minifier.
Para obtener más información sobre cómo se carga CSS en los diseños de Tiendanube, podés consultar este artículo.
5- Reemplazar iconos por SVG
La carga de SVG nos evita usar miles de líneas de CSS de una biblioteca de íconos, ya que es posible que solo necesitemos unos pocos. En el caso de Font Awesome (una librería muy utilizada), tenemos la posibilidad de descargar la versión SVG del icono.
En los detalles del ícono, podemos hacer clic en el siguiente botón y obtener el SVG:

Para más información sobre cómo cargamos SVGs en nuestras tiendas, podés consultar este artículo.
Para obtener más información sobre cómo medir la performance de los cambios realizados, podés leer también: