En este tutorial vamos a ver cómo tener un carrusel de imágenes en la página de inicio que sólo se muestre en celulares.
Esta necesidad puede surgir cuando un único carrusel de imágenes no alcanza para cubrir computadoras y celulares, ya que el diseño de las imágenes utilizadas no se adapta del todo bien en ambas pantallas.
En este caso pasaremos a tener 2 carruseles, uno principal (que es el que ya teníamos) y uno para celulares.

HTML
1. Lo primero que tenemos que hacer es modificar el snipplet que usamos para el carrusel, home-slider.tpl, y dejarlo listo para usar el mismo código pero con pequeñas diferencias definidas entre su versión principal y su versión para celulares.
{% set has_main_slider = settings.slider and settings.slider is not empty %}
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
{% if not mobile %}
<div class="js-home-main-slider-container {% if not has_main_slider %}hidden{% endif %}">
{% endif %}
<div class="{% if mobile %}js-home-mobile-slider{% else %}js-home-main-slider{% endif %}-visibility section-slider {% if has_main_slider and has_mobile_slider %}{% if mobile %}d-md-none{% else %}d-none d-md-block{% endif %}{% elseif not settings.toggle_slider_mobile and mobile %}hidden{% endif %}">
<div class="js-home-slider{% if mobile %}-mobile{% endif %} nube-slider-home swiper-container">
<div class="swiper-wrapper">
{% if mobile %}
{% set slider = settings.slider_mobile %}
{% else %}
{% set slider = settings.slider %}
{% endif %}
{% for slide in slider %}
<div class="swiper-slide slide-container">
{% if slide.link %}
<a href="{{ slide.link }}" aria-label="{{ 'Carrusel' | translate }} {{ loop.index }}">
{% endif %}
{% set has_text = slide.title or slide.description or slide.button %}
<div class="js-slider-slide slider-slide">
{% set load_big_image = loop.first and ((has_main_slider and not has_mobile_slider) or (has_mobile_slider and mobile)) %}
<img {% if load_big_image %}src="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-image"{% else %}src="{{ slide.image | static_url | settings_image_url('tiny') }}" data-src="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-image blur-up swiper-lazy" data-sizes="auto"{% endif %} alt="{{ 'Carrusel' | translate }} {{ loop.index }}"/>
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.description and settings.theme_variant == 'rounded' %}
<div class="swiper-description mb-1">{{ slide.description }}</div>
{% endif %}
{% if slide.title %}
<div class="swiper-title">{{ slide.title }}</div>
{% endif %}
{% if slide.description and settings.theme_variant == 'squared' %}
<div class="swiper-description mt-4">{{ slide.description }}</div>
{% endif %}
{% if slide.button and slide.link %}
<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>
{% endif %}
</div>
{% endif %}
</div>
{% if slide.link %}
</a>
{% endif %}
</div>
{% endfor %}
</div>
<div class="js-swiper-home-control js-swiper-home-pagination{% if mobile %}-mobile{% endif %} swiper-pagination swiper-pagination-white"></div>
<div class="js-swiper-home-control js-swiper-home-prev{% if mobile %}-mobile{% endif %} swiper-button-prev">{% include "snipplets/svg/chevron-left.tpl" with {svg_custom_class: "svg-inline--fa fa-w-8 fa-lg svg-icon-text"} %}</div>
<div class="js-swiper-home-control js-swiper-home-next{% if mobile %}-mobile{% endif %} swiper-button-next">{% include "snipplets/svg/chevron-right.tpl" with {svg_custom_class: "svg-inline--fa fa-w-8 fa-lg svg-icon-text"} %}</div>
</div>
</div>
{% if not mobile %}
</div>
{% endif %}2. Luego vamos a cambiar la manera con la cuál incluimos este snipplet en el template home.tpl para que quede de la siguiente manera:
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
<section data-store="slider-main">
{% include 'snipplets/home/home-slider.tpl' %}
{% if has_mobile_slider %}
{% include 'snipplets/home/home-slider.tpl' with {mobile: true} %}
{% endif %}
</section>
3. Si tenemos un tpl que precarga las imágenes del carrusel que teníamos hasta hoy, vamos a tener que modificarlo para priorizar la carga de las imágenes del carrusel para celulares. Este snipplet se llama preload-images.tpl, si no lo tenemos, deberíamos crearlo quedando de la siguiente forma:
{% set has_main_slider = settings.slider and settings.slider is not empty %}
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
{% if has_mobile_slider %}
{% set slider = settings.slider_mobile %}
{% else %}
{% set slider = settings.slider %}
{% endif %}
{% if has_main_slider or has_mobile_slider %}
{% for slide in slider %}
{% if loop.first %}
<link rel="preload" as="image" href="{{ slide.image | static_url | settings_image_url('1080p') }}">
{% endif %}
{% endfor %}
{% endif %}Y luego incluirlo en la etiqueta head de la tienda:
{# Preload of first image of Slider to improve LCP #}
{% if template == 'home'%}
{% snipplet 'preload-images.tpl' %}
{% endif %}CSS
Para este carrusel usamos un plugin llamado Swiper, por lo que necesitamos agregarlo. Para ver cómo hacerlo podes ver este corto artículo.
Por otro lado es importante tener agregados en tu diseño las clases helpers. Podés seguir este otro este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
Una vez que tengamos Swiper en nuestra tienda, ya podemos ubicar el JS del carrusel que teníamos hasta hoy dentro del archivo store.js.tpl y debajo agregar el nuevo script que aplica al nuevo carrusel.
var homeMobileSwiper = null;
var preloadImagesValue = false;
var lazyValue = true;
var loopValue = true;
var watchOverflowValue = true;
var paginationClickableValue = true;
createSwiper(
'.js-home-slider-mobile',
{
lazy: lazyValue,
preloadImages: preloadImagesValue,
{% if settings.slider_mobile | length > 1 %}
loop: loopValue,
{% endif %}
autoplay: slider_autoplay,
watchOverflow: watchOverflowValue,
pagination: {
el: '.js-swiper-home-pagination-mobile',
clickable: paginationClickableValue,
},
navigation: {
nextEl: '.js-swiper-home-next-mobile',
prevEl: '.js-swiper-home-prev-mobile',
},
},
function(swiperInstance) {
homeMobileSwiper = swiperInstance;
}
);Configuraciones
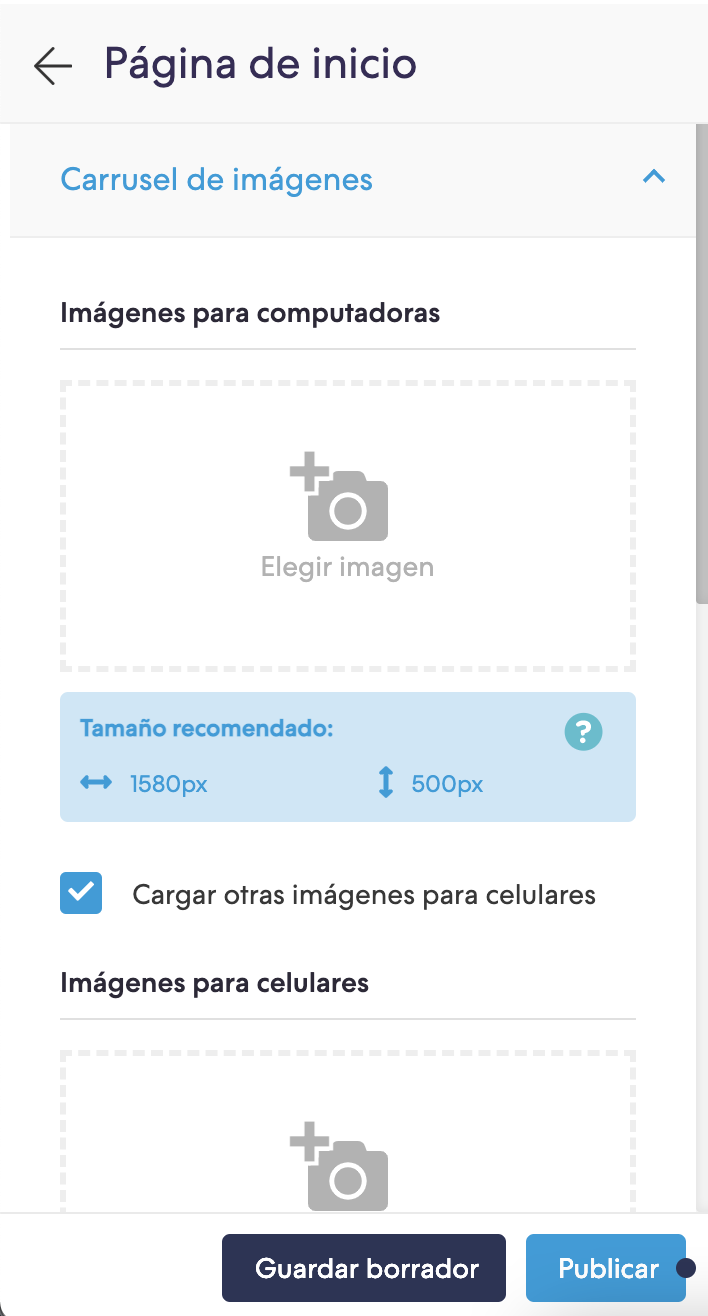
En el archivo config/settings.txt vamos a agregar el checkbox para poder activar o desactivar el nuevo carrusel, así cómo la galería donde podremos subir imágenes; todo desde la sección de Personalizar tu diseño actual en el Administrador nube
Dentro de la sección de Página de inicio, si ya teníamos otro carrusel, agregamos lo siguiente justo debajo:
checkbox
name = toggle_slider_mobile
description = Cargar otras imágenes para celulares
subtitle
subtitle = <span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>
gallery
name = slider_mobile
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 500
gallery_height = 550Y justo antes de la galería del carrusel principal, sugerimos agregar lo siguiente:
subtitle
subtitle = <span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Cargar otras imágenes para celulares" pt "Carregar outras imagens para celulares" es_mx "Cargar otras imágenes para celulares" es "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>" pt "<span data-toggle-info='show-on_slider_mobile-active'>Imagens para computadores</span>" es_mx "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>" es "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>" pt "<span data-toggle-info='show-on_slider_mobile-active'>Imagens para celulares</span>" es_mx "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>"
Activación
Por último podés activar el nuevo carrusel desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de la parte Página de inicio > Carrusel de imágenes: