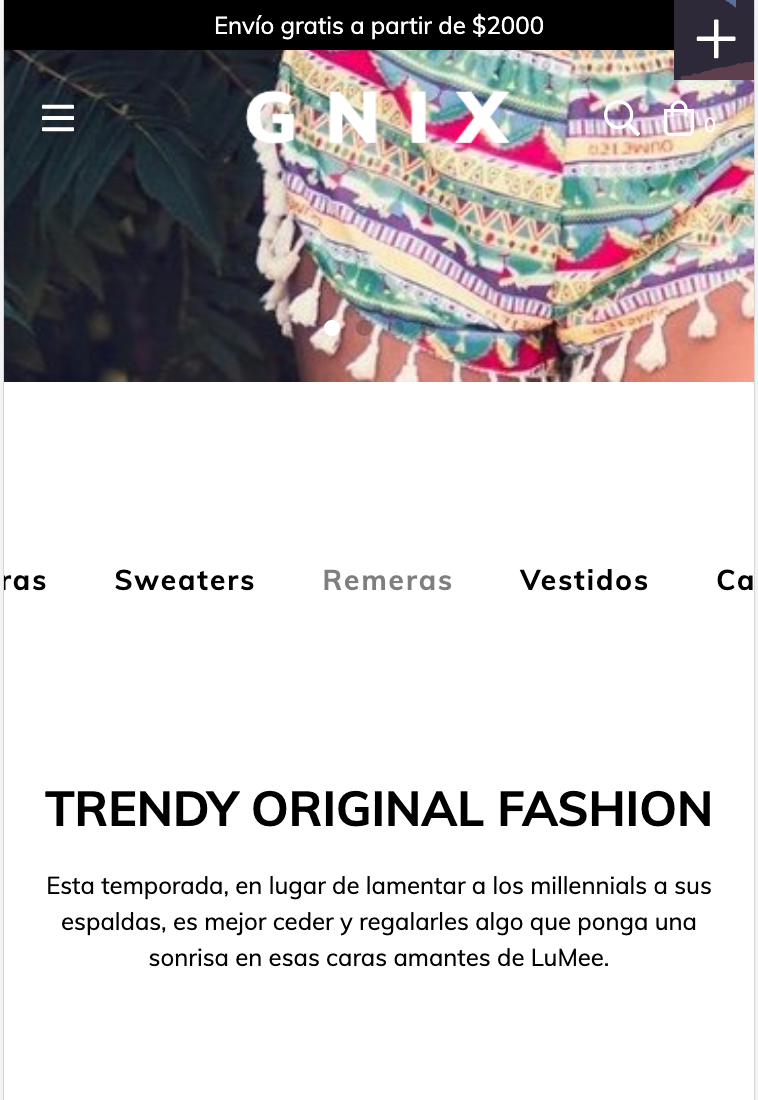
En este tutorial vamos a agregar un componente en la página de inicio para mostrar las categorías.

HTML
Lo primero que vamos a hacer es crear las carpetas home y navigation dentro de la carpeta snipplets, si es que todavía no las tenés.
1. Dentro de la carpeta snipplets/home, agregamos un snipplet con el nombre home-nav-categories.tpl con el siguiente contenido:
<section class="section-nav-categories text-center">
<div class="container">
<div class="row">
<div class="col nav-categories-container d-block p-0">
<div class="nav-categories">
<ul class="nav-list-categories">
{% for category in categories %}
<li class="nav-list-categories-item">
<a class="nav-list-categories-link {{ item.current ? 'selected' : '' }}" href="{{ category.url }}">{{ category.name }}</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
</section>2. Una vez que tenemos el snipplet necesitamos llamarlo en el template templates/home.tpl, en la ubicación que prefieras dentro de tu diseño.
{% include 'snipplets/home/home-nav-categories.tpl' %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño no usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de tu CSS principal.
{# /* // Nav categories */ #}
.nav-categories {
overflow-x: scroll;
}
.nav-list-categories {
margin: 4px 0;
padding: 0 15px;
list-style: none;
white-space: nowrap!important;
}
.nav-list-categories-item {
position: initial;
display: inline-block;
padding: 0 10px;
}
.nav-list-categories-link {
padding: 0 5px;
font-weight: 700;
font-size: 14px;
line-height: 50px;
letter-spacing: 1px;
}
{# /* // Min width 768px */ #}
@media (min-width: 768px) {
{# /* //// Home */ #}
{# /* // Nav categories */ #}
.nav-categories {
overflow-x: auto;
}
.nav-list-categories {
white-space: normal!important;
}
}