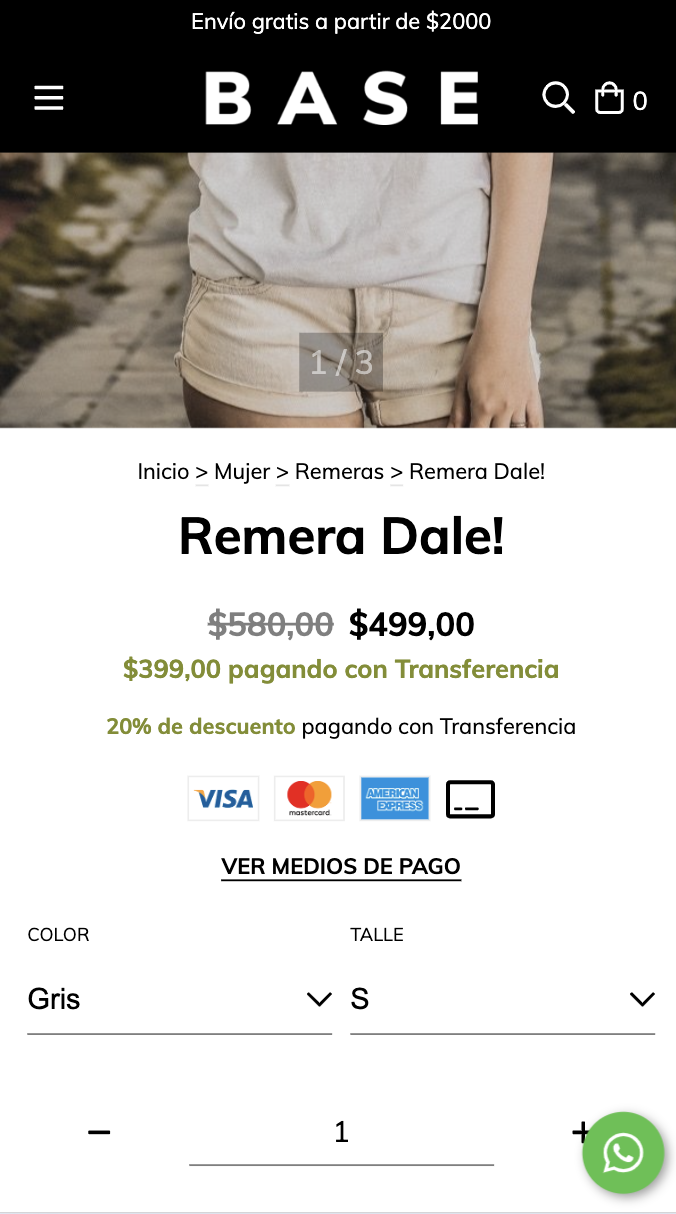
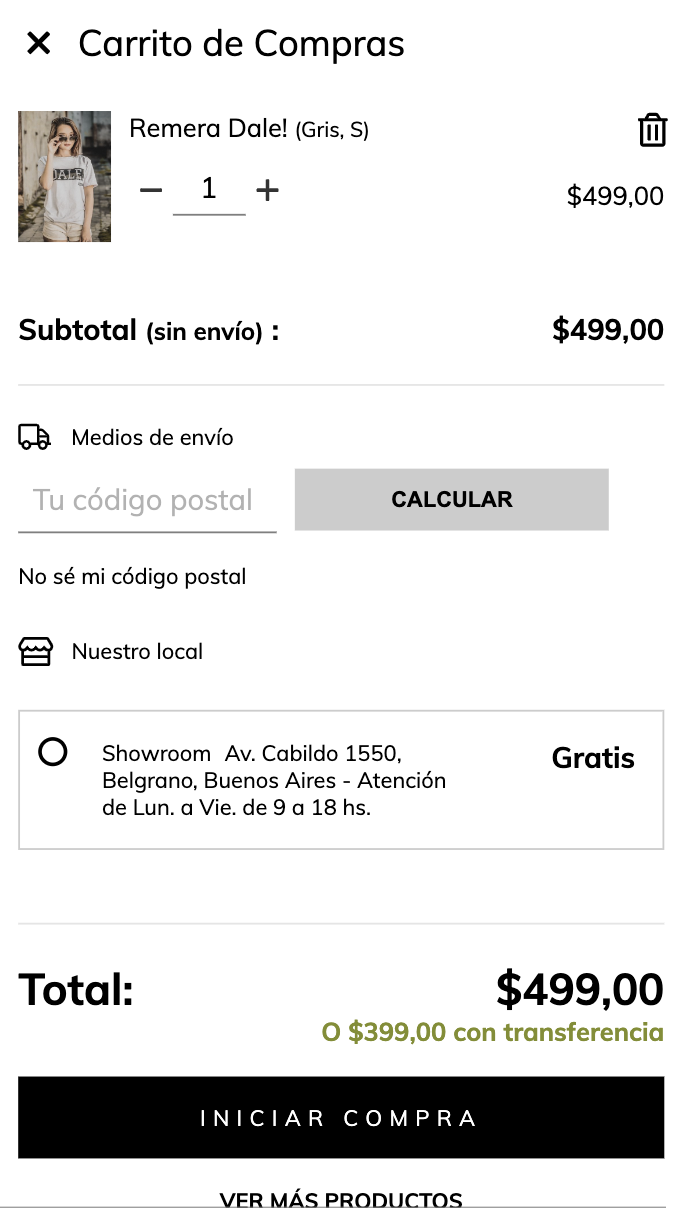
En el este artículo vamos a agregar la posibilidad de mostrar el precio con descuento por un medio de pago en los listados, el detalle del producto y el carrito de compras:



HTML
1. Dentro de la carpeta snipplets vamos a agregar el componente payment-discount-price.tpl para el archivo item.tpl debajo de donde está ubicado el precio:
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'product',
container_classes: "mt-2 font-weight-bold",
})
}}Podrás usar los siguientes parámetros:
- visibility_condition: en este caso lo usamos para conectarlo con una configuración del theme. Si no lo usamos sólo dependerá de si la tienda descuento por medio de pago o no.
- location: Puede ser 'product' si se usa en el producto o 'cart' si es usado en el carrito
- container_classes: son clases de CSS para el contenedor general
- text_classes.price: vamos a poder usarlo para las clases del precio
- text_classes.payment_method: vamos a poder usarlo para las clases del nombre del medio de pago
2. Luego tenemos que sumar el mismo componente pero esta vez para el detalle del producto, específicamente en el archivo product-form.tpl idealmente cerca del precio del producto
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'product',
container_classes: "h5 font-weight-bold",
})
}}
3. Por último incluimos el componente en el carrito debajo del total, en este caso lo haremos en el archivo cart-totals.tpl
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'cart',
container_classes: 'text-accent font-weight-bold mt-1',
})
}}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
1. El JavaScript necesitamos agregarlo en el archivo store.js.tpl dentro de la función changeVariant:
if (variant.price_short){
parent.find('.js-payment-discount-price-product-container').show();
} else {
parent.find('.js-payment-discount-price-product-container').hide();
}Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox que activa la funcionalidad dentro de la sección “Detalle de producto”.
title
title = Descuento por medio de pago
checkbox
name = payment_discount_price
description = Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras
subtitle
subtitle = <a target='_blank' href='/admin/payments/'>Configurá descuentos para tus medios de pago.</a>Traducciones
Para terminar agregamos los textos para las traducciones en el archivo config/translations.txt es "Descuento por medio de pago" pt "Desconto por meio de pagamento" en "Payment method discount" es_mx "Descuento por medio de pago" es "Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras" pt "Mostrar o preço com maior desconto nas listas, no detalhe do produto e carrinho de compras" en "Show the highest discount price in product list, product details and shopping cart" es_mx "Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras" es "<a target='_blank' href='/admin/payments/'>Configurá descuentos para tus medios de pago.</a>" pt "<a target='_blank' href='/admin/payments/'>Configure descontos para seus meios de pagamento.</a>" en "<a target='_blank' href='/admin/payments/'>Configure discounts for your payment methods.</a>" es_mx "<a target='_blank' href='/admin/payments/'>Configura descuentos para tus medios de pago.</a>"
Activación
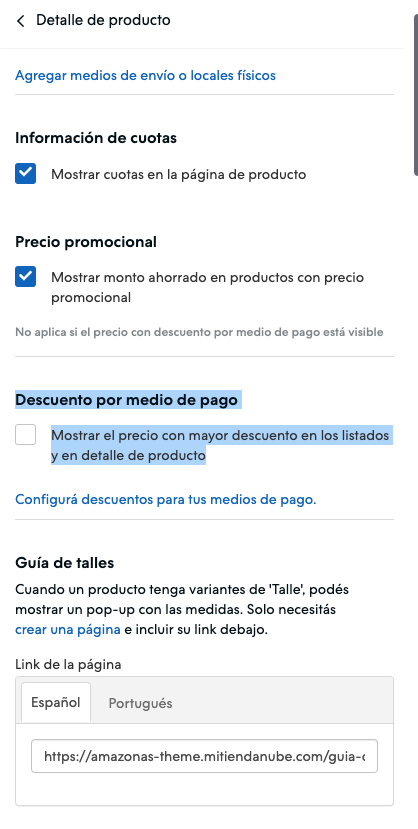
Por último podés activar la funcionalidad desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro del Detalle de producto:

Listo, ya tenés en tu diseño la funcionalidad aplicada ¡Excelente!