Entender cómo está parado tu sitio en términos de SEO y Accesibilidad, es fundamental para saber dónde podés accionar para mejorarlo.
En Tiendanube usamos dos herramientas de Google para medir la velocidad: PageSpeed y Lighthouse.
Ambas herramientas devuelven resultados con oportunidades de mejora similares, de hecho web.dev menciona que los datos son analizados por Lighthouse.
Usar web.dev es un poco más sencillo, simplemente entrás a este link, pegás la url de tu sitio y analizás:

Para Lighthouse podés descargar una extensión del Chrome para usar, que luego verás en la parte superior derecha

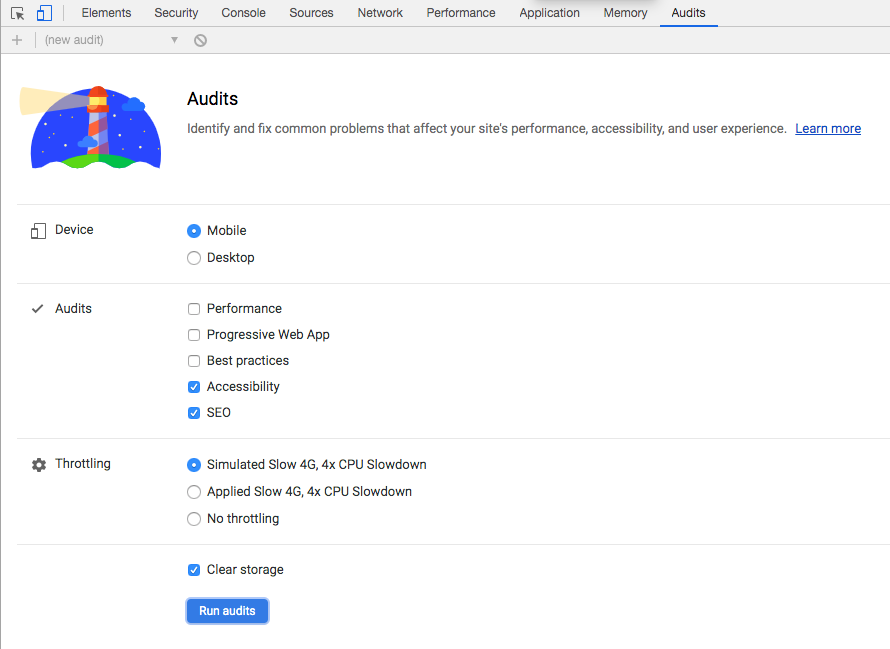
O simplemente haciendo click derecho en el Chrome y luego click en “inspeccionar elemento”, vas a notar una tab de “Audits” donde ya podés usarlo.

Los resultados obtenidos se dan con un puntaje general y luego un desglose de cómo se compone esta calificación en detalle.
Haciendo las pruebas tanto con web.dev como Lighthouse vas a encontrar una parte de “Oportunidades” donde podés ir desplegando puntos de mejora en tu sitio. En Tiendanube esta es la receta a seguir para implementar las mejoras.

Accesibilidad
Antes de profundizar en las oportunidades de mejora sería bueno hacer un breve resumen sobre lo qué es accesibilidad.
Cuando decimos que un sitio es accesible, significa que el contenido esté disponible y pueda ser usado fácilmente por cualquier persona. Específicamente, se refiere a la experiencia de los usuarios que experimentan algún tipo de discapacidad, ya sea visual, motriz, auditiva o cognitiva. Tengamos en cuenta que este tipo de discapacidades pueden ser temporales o circunstanciales, y que puede presentarse en diferentes grados, total o parcial.
Si contemplamos todo esto, estamos mejorando la experiencia general de todos los usuarios. Algo que puede ser un bloqueo para unos pocos usuarios también puede ser molesto para muchos otros.
¡Ahora si! Veamos las oportunidades que tenemos.
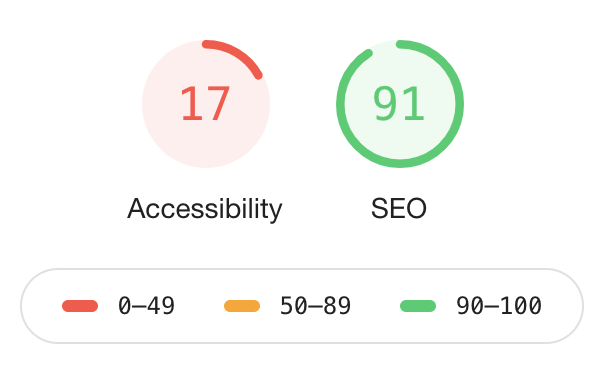
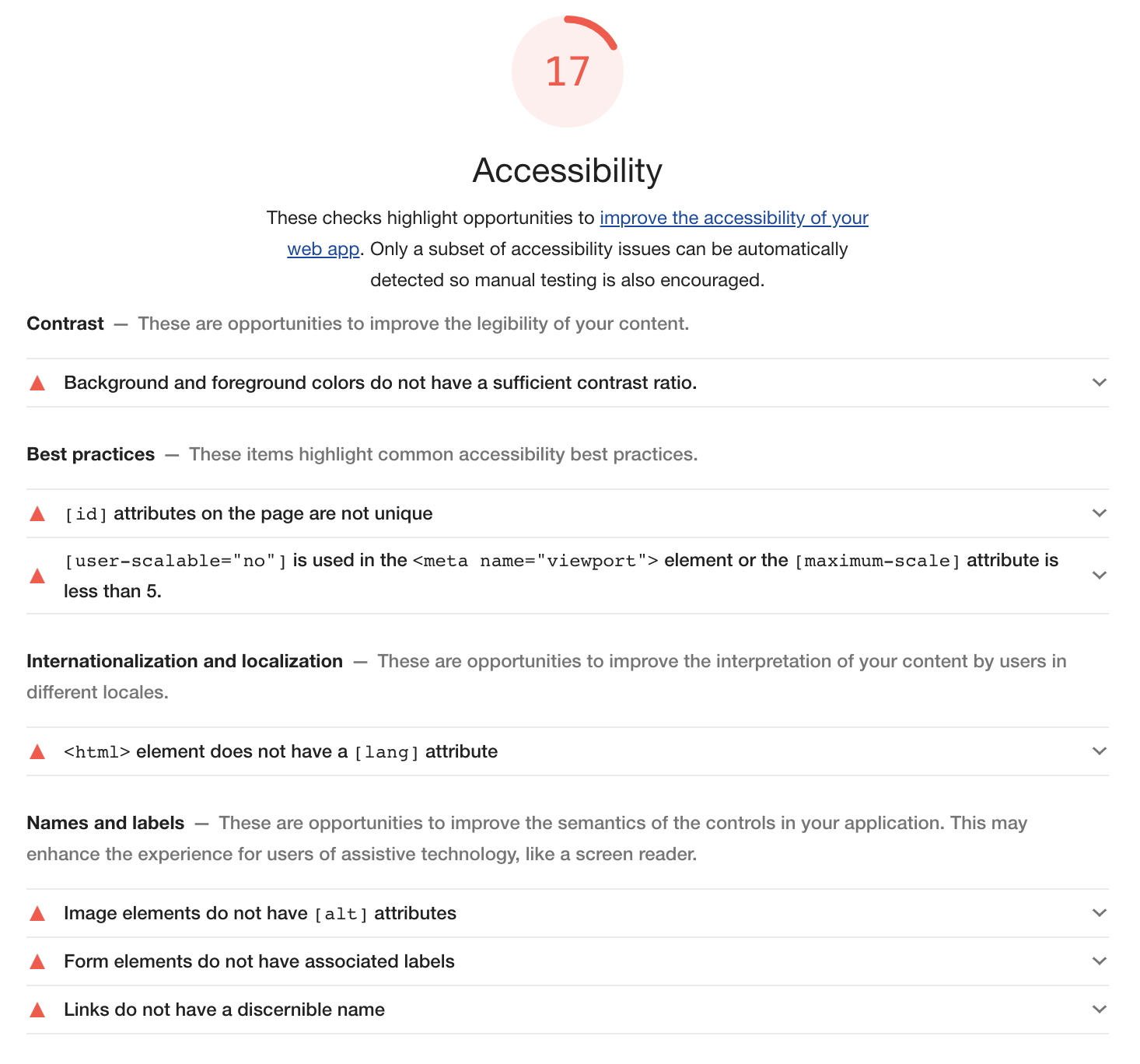
 Ejemplo de resultados de Accesibilidad hechos con Lighthouse en el theme Simple antes de los cambios
Ejemplo de resultados de Accesibilidad hechos con Lighthouse en el theme Simple antes de los cambios
Buenas prácticas
Permitir zoom en la pantalla
El código en layout.tpl debería quedar algo como:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Tip: para mobile es recomendable usar font-size: 16px; en los elementos de formulario (inputs, select, textarea) Es el tamaño que recomienda iOS para tener una correcta visibilidad. Si no hacemos esto, se va a generar una especie de zoom sobre el elemento en :focus.
Internacionalización y localización
Especificar atributo lang
Si la página no especifica el atributo lang, un lector de pantalla asume que la página está en el idioma predeterminado que el usuario eligió al configurar el lector de pantalla. Si la página no está en el idioma predeterminado, entonces el lector de pantalla podría no anunciar el texto de la página correctamente, esto es de mucha ayuda para personas con algún tipo de dificultad en la visión.
El código en layout.tpl debería quedar algo como:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://opengraphprotocol.org/schema/" lang="{% for language in languages %}{% if language.active %}{{ language.lang }}{% endif %}{% endfor %}">Nombres y etiquetas
Incluir texto alternativo en imágenes
Es importante que todas las imágenes cuenten con un atributo de HTML alt definido, es decir un texto descriptivo. Además de ser útil para SEO, ayuda a usuarios con baja visión a comprender de qué se trata la imagen o mismo cuando la misma no está disponible por algún motivo, tenemos una descripción.

<img src="cat.jpg" alt="Gato con mirada amenazante">
Si la imagen es decorativa se recomienda usar un alt="" vacío:
<img src="background.png" alt="">
Asociar labels con elementos de un formulario
Las tecnologías de asistencia como los lectores de pantalla, usan las etiquetas de HTML label para navegar los elementos de un formulario.
Hay dos formas de asociar un label a un elemento (input, select, textarea). La primera, incluir el input dentro de una etiqueta label
<label>
{{ "Email" | translate }}
<input type="email">
</label>La otra, usar el atributo for y asociarlo al id del elemento.
<label for="sort">{{ 'Ordenar por:' | translate }}</label>
<select id="sort">
...
</select>Links con nombres comprensibles
Tener un texto descriptivo en el link mejora la experiencia de navegación para los usuarios de lectores de pantalla y otras tecnologías de asistencia. Se aconseja evitar palabras como "Click aquí" o "Leer más", el texto debe ser más significativo en relación al link.
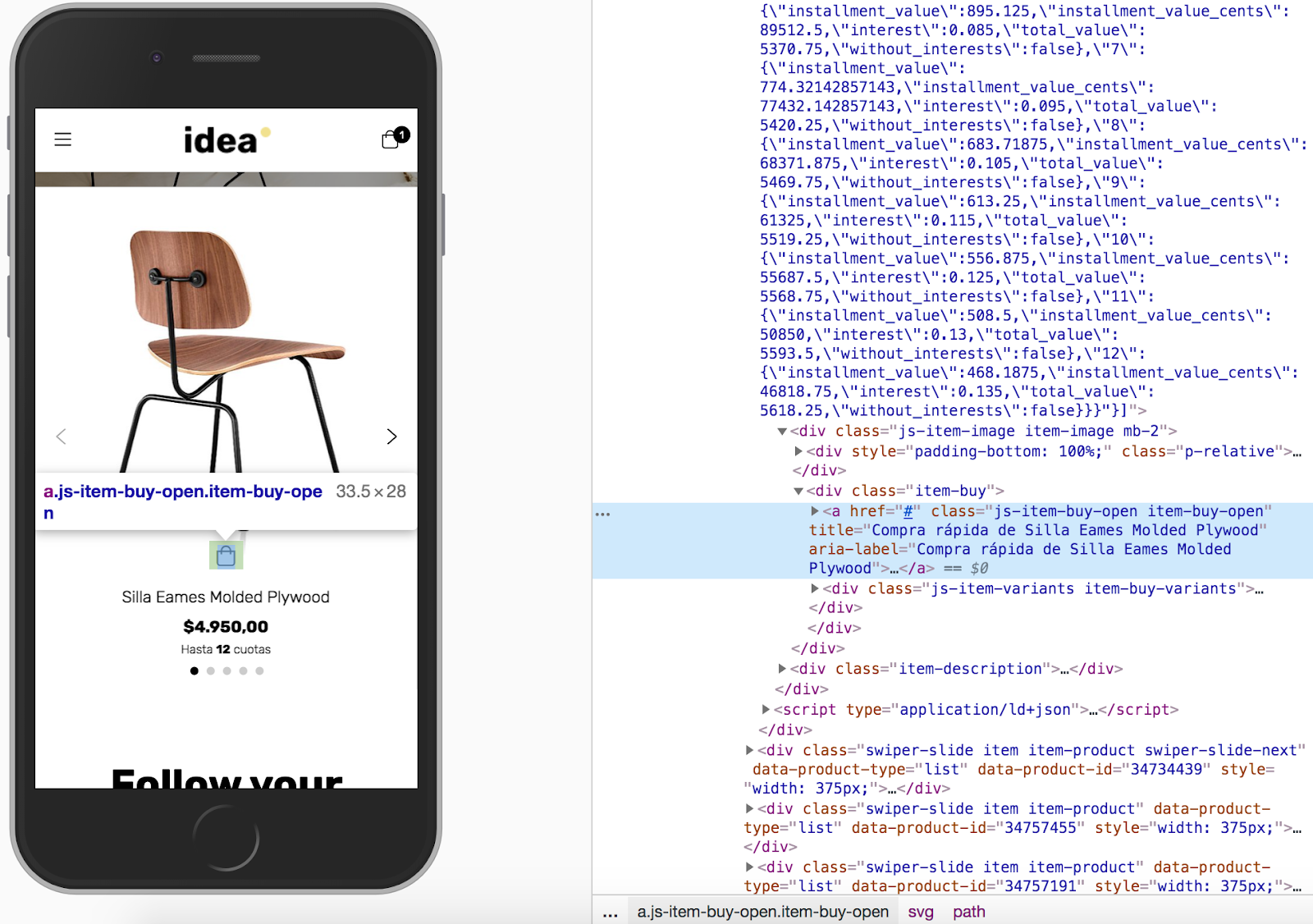
<a href="{{ store.products_url }}">{{ "Ver todos los productos" | translate }}</a>Si el link no tiene tiene un texto visible, debemos utilizar el atributo aria-label. Pensemos en un ejemplo de un link para compra rápida.

<a href="#" aria-label="{{ 'Compra rápida de' | translate }} {{ product.name }}" >...</a>Esto mismo puede pasar con botones.
<button type="submit" aria-label="{{ 'Buscar' | translate }}">...</button>SEO
Al igual que hicimos con Accesibilidad, antes de avanzar con las mejoras, un breve resumen sobre SEO. Tal como indica su nombre en inglés, Search Engine Optimization, es la optimización de un sitio web para que los motores de búsqueda como Google puedan comprenderlo mejor y así tener un mejor posicionamiento orgánico, es decir que aparezca lo más arriba posible en buscadores sin necesidad de pagar.
¡Vamos a los resultados!
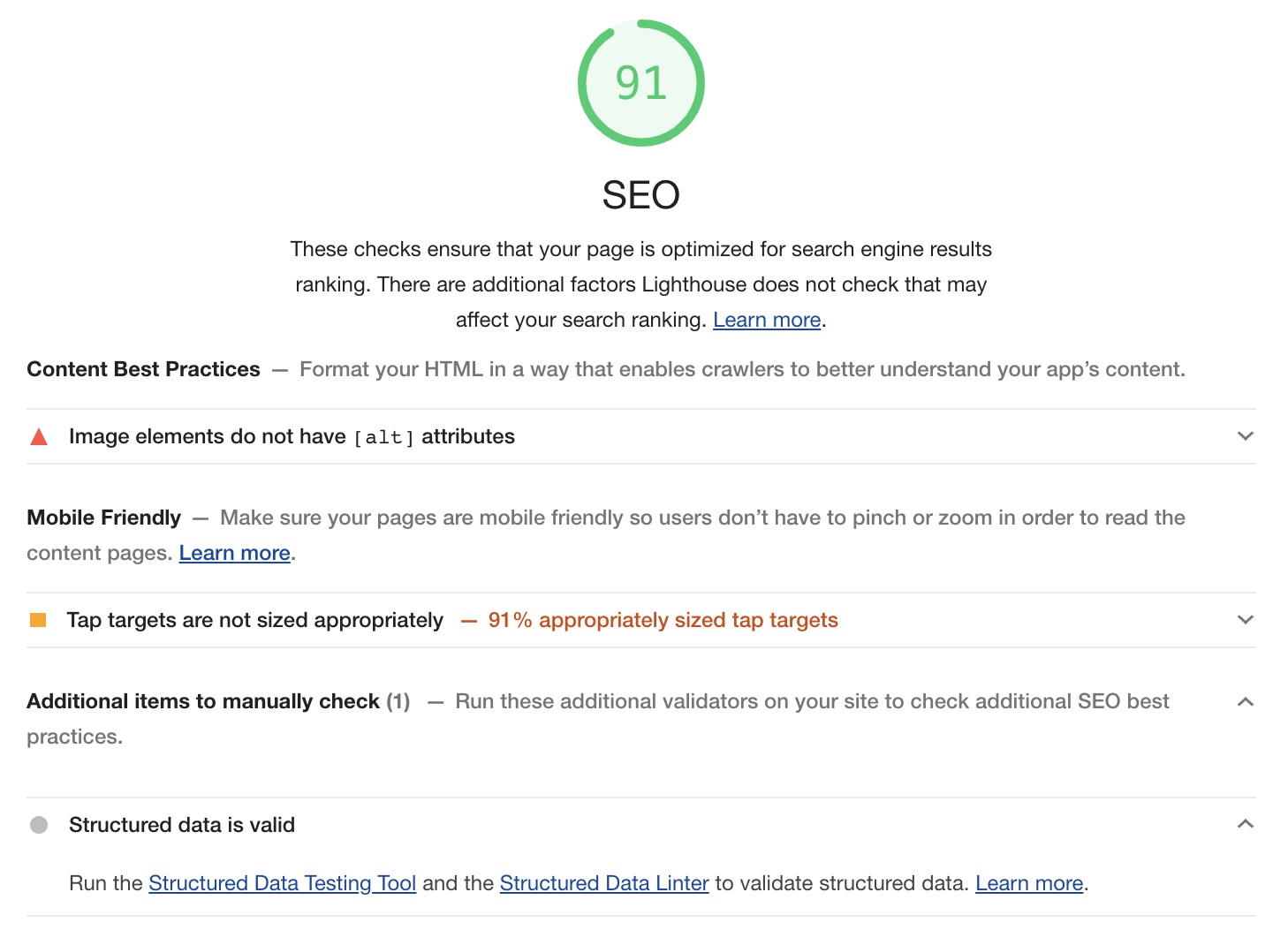
 Ejemplo de resultados de SEO hechos con Lighthouse en el theme Simple antes de los cambios
Ejemplo de resultados de SEO hechos con Lighthouse en el theme Simple antes de los cambios
Incluir texto alternativo en imágenes
En este punto reiteramos lo que habíamos visto en accesibilidad sobre el alt de las imágenes.
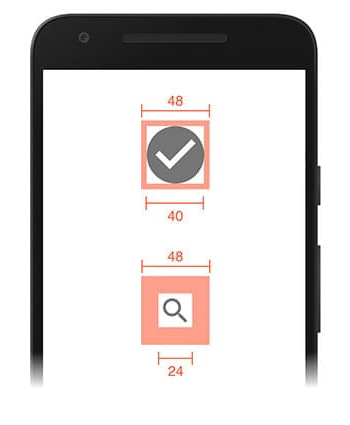
Objetivos “táctiles” con tamaño adecuado
Son las áreas de una página web en la que los usuarios pueden interactuar en dispositivos táctiles como un smartphone. Pueden ser los botones, link y los elementos de un formulario. Hay que asegurarse que sean lo suficientemente grandes y separados entre sí para que sean accesibles desde dispositivos móviles.
El área mínima recomendada es de 48x48px, si tenemos en cuenta ese tamaño no debería haber inconvenientes en la auditoría de Lighthouse. Hay 2 formas para ajustarlo en caso que lo reporte.
La primera, es aumentando el tamaño de los elementos más chicos a un mínimo de 48x48px. Si hay elementos que no queremos que se muestren más grandes, lo que se puede hacer es ajustar la propiedad padding de CSS.

La segunda, aumentar el espacio entre los elementos usando la propiedad margin de CSS para que queden más separados. Debe haber al menos 8px de distancia.
Validar datos estructurados
Se trata de la manera en qué le proveemos, principalmente, la información de cada producto (nombre, precio, url, stock,etc.) a Google.
Es un test manual que puede realizarse en https://search.google.com/structured-data/testing-tool

Si querés ver más información al respecto, te recomiendo leer el siguiente artículo:
¿Qué sigue?
Ahora que ya sabes cómo medir y encontrar oportunidades, ¡salí a buscarlas! para mejorar la experiencia de compra de todos los usuarios.