En este tutorial vamos a implementar el comportamiento para que en los listados de productos, al pasar por un producto, muestre la segunda imagen del mismo.

HTML
1. Lo primero que vamos a hacer, es reemplazar la imagen por el componente privado de imagen para el item de producto product-item-image que incluye la segunda imagen que necesitamos.
Vamos a buscar el snipplet item.tpl dentro de la carpeta snipplets/grid, puede ser que en tu diseño este snipplet se llame single_product.tpl
Dentro de este archivo vamos buscar el siguiente código relacionado a la imagen y su contenedor:
<div class="item-image mb-2">
<div style="padding-bottom: {{ item_img_spacing }}%;" class="p-relative" data-store="product-item-image-{{ product.id }}">
<a href="{{ product_url_with_selected_variant }}" title="{{ product.name }}">
<img alt="{{ item_img_alt }}" data-expand="-10" src="{{ 'images/empty-placeholder.png' | static_url }}" data-srcset="{{ item_img_srcset | product_image_url('small')}} 240w, {{ item_img_srcset | product_image_url('medium')}} 320w, {{ item_img_srcset | product_image_url('large')}} 480w" class="js-item-image lazyload img-absolute img-absolute-centered fade-in" width="{{ item_img_width }}" height="{{ item_img_height }}" />
<div class="placeholder-fade"></div>
</a>
</div>
</div>Y lo reemplazamos por el componente privado (en caso de ya tener la funcionalidad de Carrusel para el item de producto en listados debemos tener cuidado de no remover los parámetros del componente privado usados para eso):
{% set show_secondary_image = settings.product_hover %}
{% set image_classes = 'js-item-image lazyload img-absolute img-absolute-centered fade-in' %}
{{ component(
'product-item-image', {
image_lazy: true,
image_lazy_js: true,
image_thumbs: ['small', 'medium', 'large', 'huge', 'original'],
image_data_expand: '-10',
image_secondary_data_sizes: 'auto',
secondary_image: show_secondary_image,
placeholder: true,
svg_sprites: false,
product_item_image_classes: {
image_container: 'item-image mb-2',
image_padding_container: 'p-relative',
image: image_classes,
image_featured: 'item-image-featured',
image_secondary: 'item-image-secondary',
placeholder: 'placeholder-fade',
},
})
}}El componente privado product-item-image incluye el contenedor de la imagen y las imágenes necesarias (tanto la principal como la secundaria). Su vez también hace uso de otro componente privado específico para la imagen, recomendamos revisar la documentación de cada componente para entender que parámetros aceptan:
2. Una vez incluído el componente de product-item-image, necesitamos agregar dentro de este componente todos los elementos que se encuentran flotando sobre la imagen como por ejemplo las etiquetas.
Vamos a buscar este contenido y lo vamos a en globar en un {% set floating_elements %} de la siguiente manera:
{% set floating_elements %}
{% if not reduced_item %}
{% if settings.product_color_variants %}
{% include 'snipplets/labels.tpl' with {color: true} %}
{% include 'snipplets/grid/item-colors.tpl' %}
{% else %}
{% include 'snipplets/labels.tpl' %}
{% endif %}
{% endif %}
{% endset %}Una vez definido "floating_elements", vamos a usarlo en el parámetro "custom_content" del product-item-image de la siguiente forma:
{{ component(
'product-item-image', {
image_lazy: true,
image_lazy_js: true,
image_thumbs: ['small', 'medium', 'large', 'huge', 'original'],
image_data_expand: '-10',
image_secondary_data_sizes: 'auto',
secondary_image: show_secondary_image,
placeholder: true,
svg_sprites: false,
custom_content: floating_elements,
product_item_image_classes: {
image_container: 'item-image mb-2',
image_padding_container: 'p-relative',
image: image_classes,
image_featured: 'item-image-featured',
image_secondary: 'item-image-secondary',
placeholder: 'placeholder-fade',
},
})
}}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1.Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de la misma.
{# /* // Grid item */ #}
.lazyloaded + .placeholder-fade,
.lazyloaded + .item-image-secondary + .placeholder-fade{
display: none;
}
.item-image:not(.product-item-image-secondary).lazyloaded {
z-index: 9;
opacity: 1;
}
.item-image-secondary,
.item-image-secondary.fade-in.lazyloaded {
display: none;
opacity: 0;
}
.product-item-secondary-images-loaded:not(.product-item-secondary-images-disabled):hover .item-image-featured{
opacity: 0;
transition-delay: .05s;
}
.product-item-secondary-images-loaded:not(.product-item-secondary-images-disabled):hover .item-image-featured ~ .item-image-secondary {
opacity: 1;
}JS
Como en este tutorial usamos la técnica de lazy load con el plugin Lazysizes, necesitamos agregarlo. Para ver como hacerlo podés leer este corto artículo y luego continuar con este tutorial.
Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox que activa la funcionalidad dentro de la sección “Listado de productos”.
title
title = Fotos del producto
checkbox
name = product_hover
description = Mostrar la segunda foto al posar el mouseTraducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Fotos del producto" pt "Fotos do produto" en "Product photos" es_mx "Fotos del producto" es "Mostrar la segunda foto al posar el mouse" pt "Mostrar a segunda foto ao colocar o mouse" en "Show the second photo on mouseover" es_mx "Mostrar la segunda foto al posar el mouse"
Activación
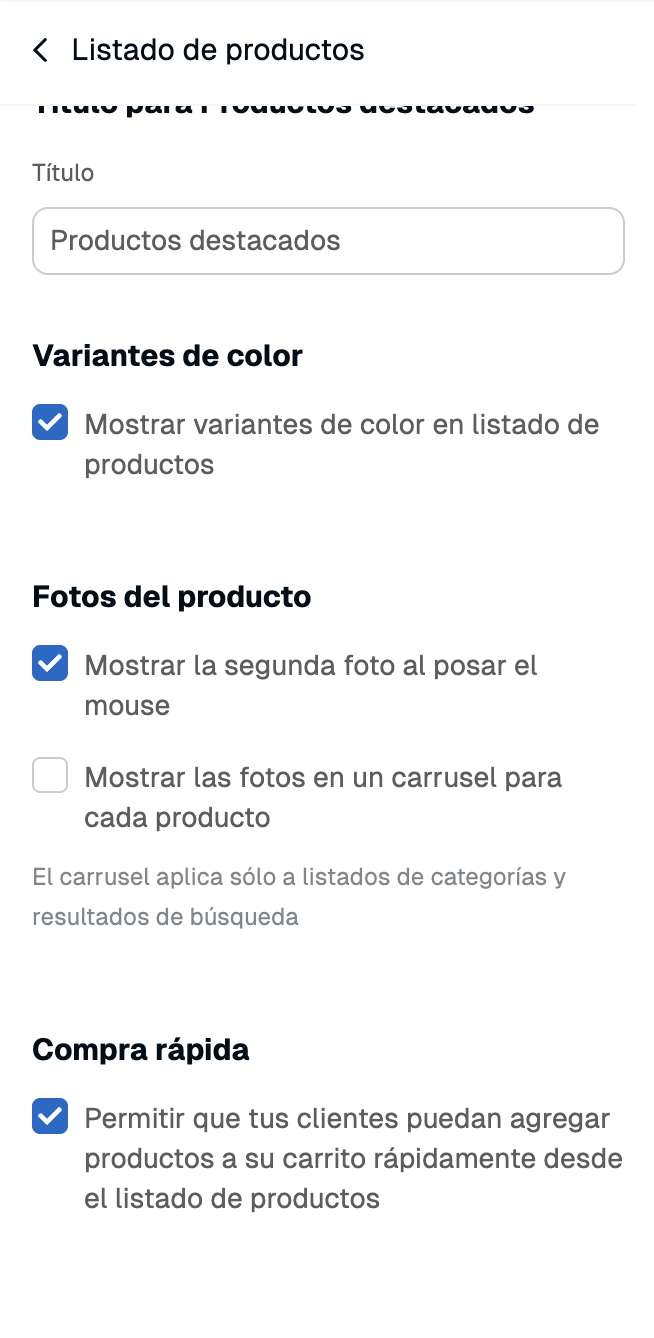
Por último podés activar la funcionalidad desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de Listado de productos:

Recordá, que para que funcione el producto tiene que tener por lo menos 2 imágenes.