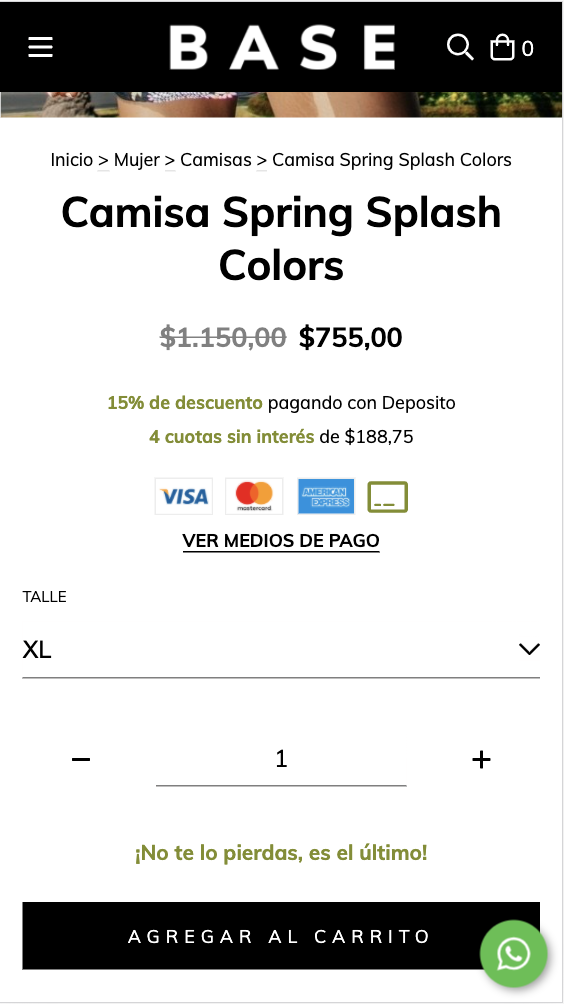
En este tutorial vamos a ver como mostrar un mensaje para incentivar la compra cuando quede la última unidad disponible en el detalle del producto:

HTML
1. Lo primero que vamos a hacer, es agregar el siguiente código en el snipplet llamado product-quantity.tpl dentro de la carpeta snipplets/product:
{# Product quantity #}
{% if not quickshop %}
<div class="row">
<div class="col col-md-4">
{% endif %}
{% embed "snipplets/forms/form-input.tpl" with{type_number: true, input_value: '1', input_name: 'quantity' ~ item.id, input_custom_class: 'js-quantity-input text-center', input_label: false, input_append_content: true, input_group_custom_class: 'js-quantity form-row align-items-center', form_control_container_custom_class: 'col-6', input_min: '1', input_aria_label: 'Cambiar cantidad' | translate } %}
{% block input_prepend_content %}
<span class="js-quantity-down col-3 text-center">
{% include "snipplets/svg/minus.tpl" with {svg_custom_class: "icon-inline icon-w-12 icon-lg svg-icon-text"} %}
</span>
{% endblock input_prepend_content %}
{% block input_append_content %}
<span class="js-quantity-up col-3 text-center">
{% include "snipplets/svg/plus.tpl" with {svg_custom_class: "icon-inline icon-w-12 icon-lg svg-icon-text"} %}
</span>
{% endblock input_append_content %}
{% endembed %}
{% if not quickshop %}
</div>
{% if settings.last_product %}
<div class="{% if product.variations %}js-last-product {% endif %}col-12 col-md-8 text-center text-md-left"{% if product.selected_or_first_available_variant.stock != 1 %} style="display: none;"{% endif %}>
<div class="h6 text-accent font-weight-bold my-md-2 mb-4">
{{ settings.last_product_text }}
</div>
</div>
{% endif %}
</div>
{% endif %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1.Agregamos el siguiente SASS de colores en style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores pueden variar respecto a tu diseño:
{# /* // Texts */ #}
.text-accent {
color: $accent-color;
}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
El JavaScript necesitamos agregarlo en el archivo store.js.tpl (o donde tengas tus funciones de JS). Esto va a permitir que al cambiar de variante se muestre o no el mensaje de acuerdo al stock. Vamos a buscar “function changeVariant(variant){“ y antes de que cierre la llave agregamos el siguiente código:
function changeVariant(variant){
[...]
{% if template == 'product' %}
{% if settings.last_product and product.variations %}
if(variant.stock == 1) {
jQueryNuvem('.js-last-product').show();
} else {
jQueryNuvem('.js-last-product').hide();
}
{% endif %}
{% endif %}
}Configuraciones
En el archivo config/settings.txt vamos a agregar el checkbox que activa la funcionalidad dentro de la sección “Detalle de producto”.
title
title = Último producto en stock
checkbox
name = last_product
description = Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto
i18n_input
description = Mensaje
name = last_product_textTraducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Último producto en stock" pt "Último produto em estoque" en "Last product in stcok" es_mx "Último producto en stock" es "Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto" pt "Mostrar uma mensagem para incentivar a compra quando fique a última unidade de um produto" en "Show a message to encourage the purchase when remain the last unit of a product" es_mx "Mostrar un mensaje para incentivar la compra cuando quede la última unidad de un producto"
Dentro de config/defaults.txt vamos a agregar los textos predeterminados del mensaje.
last_product = 1 last_product_text_es = ¡No te lo pierdas, es el último! last_product_text_en = Don´t miss it, it´s the last one! last_product_text_pt = Atenção, última peça!
Activación
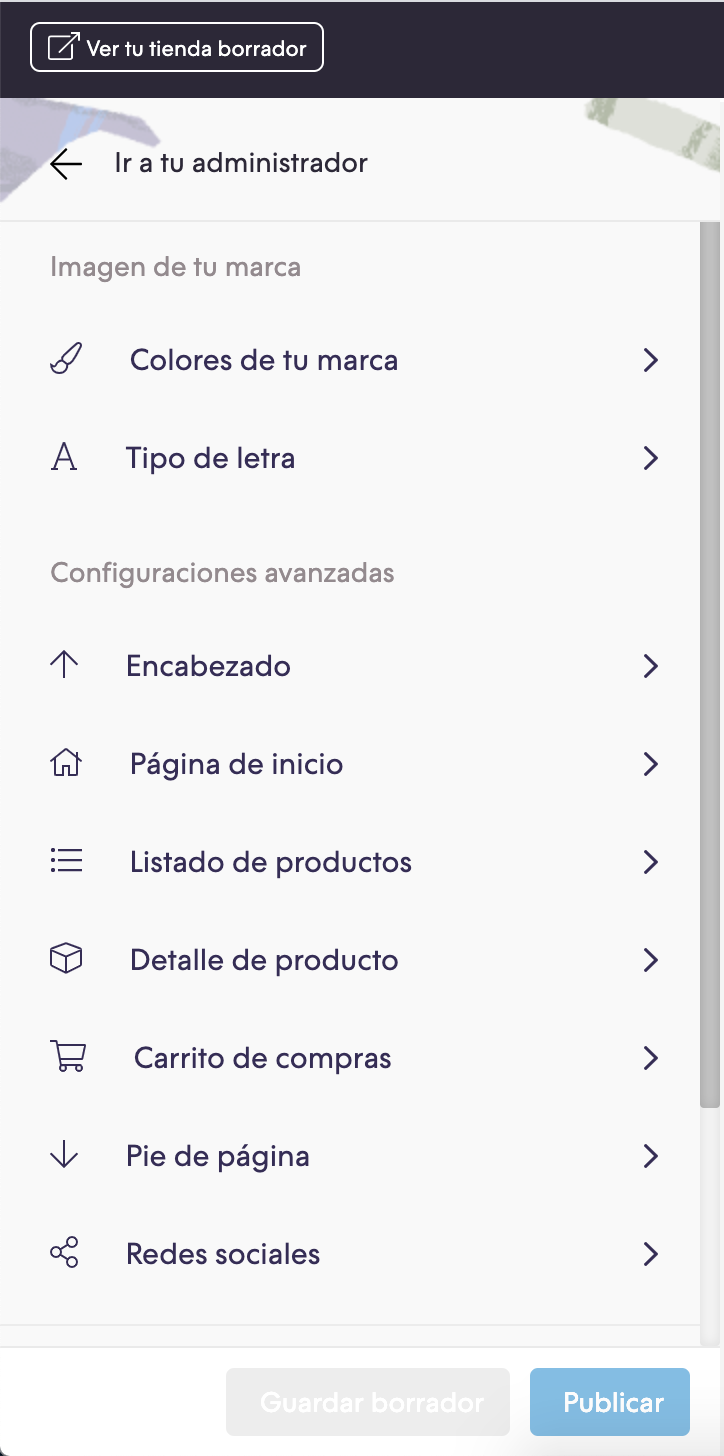
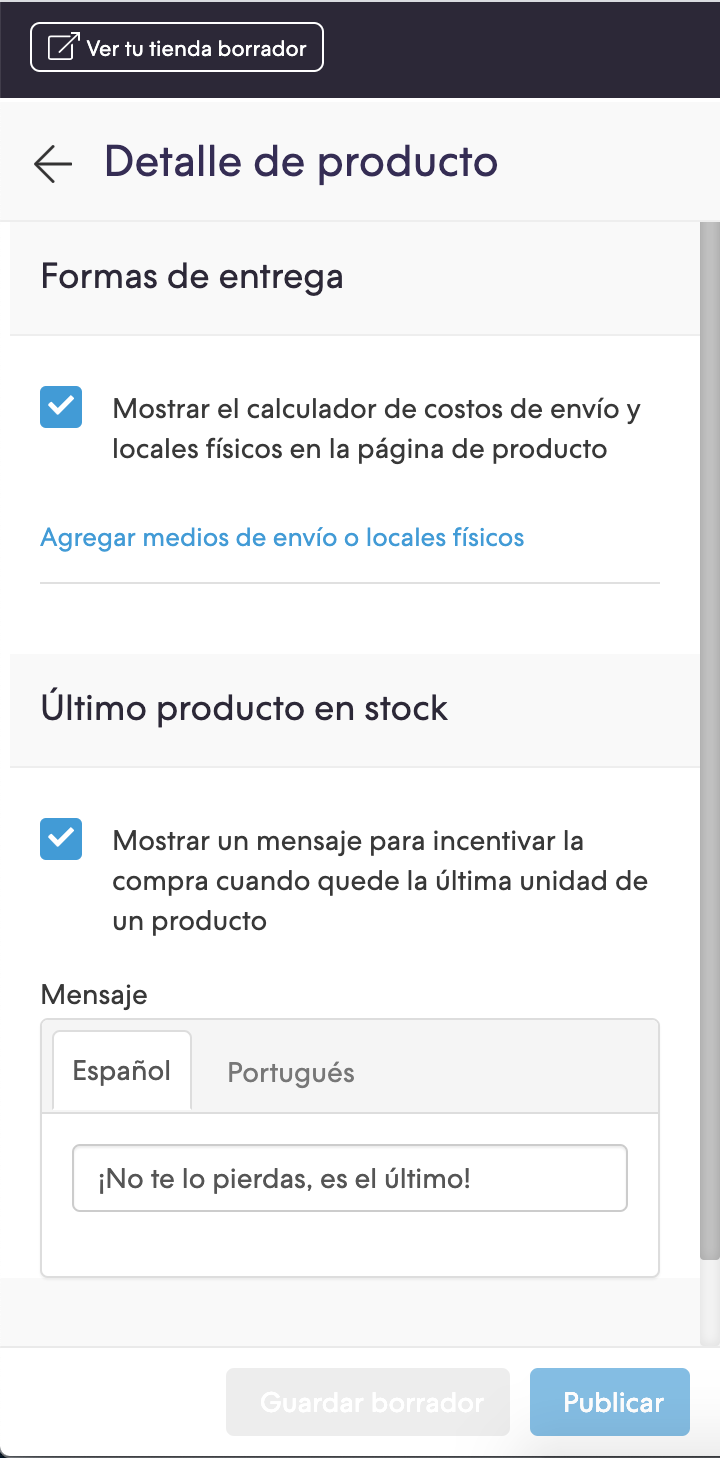
Por último podés activar la funcionalidad desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro del Detalle de producto:


Recordá que para que se vea el mensaje el producto tiene que ser el último en stock.