Dentro de esta carpeta tenemos todos los archivos relacionados a la configuración del theme desde el Administrador nube.
data.json
Gracias a este archivo es posible actualizar los colores en tiempo real sin tener que refrescar la página en el Administrador nube desde la sección de "Personalizar el diseño actual".
En este archivo conectamos con el SASS de colores dentro del theme, style-colors.scss.tpl, por lo que si deciden cambiar el nombre del SASS, deberán actualizarlo en este data.json.
settings.txt
Como su nombre indica, en settings.txt agregamos todo lo relacionado a cómo se personaliza el theme desde la sección de Personalizar el diseño actual.

Cada línea es luego traducida a un elemento HTML y es importante remarcar que la indentación entre sección y sección debe ser agregada con tabs y no espacios.
Vamos a ver que elementos podemos agregar:
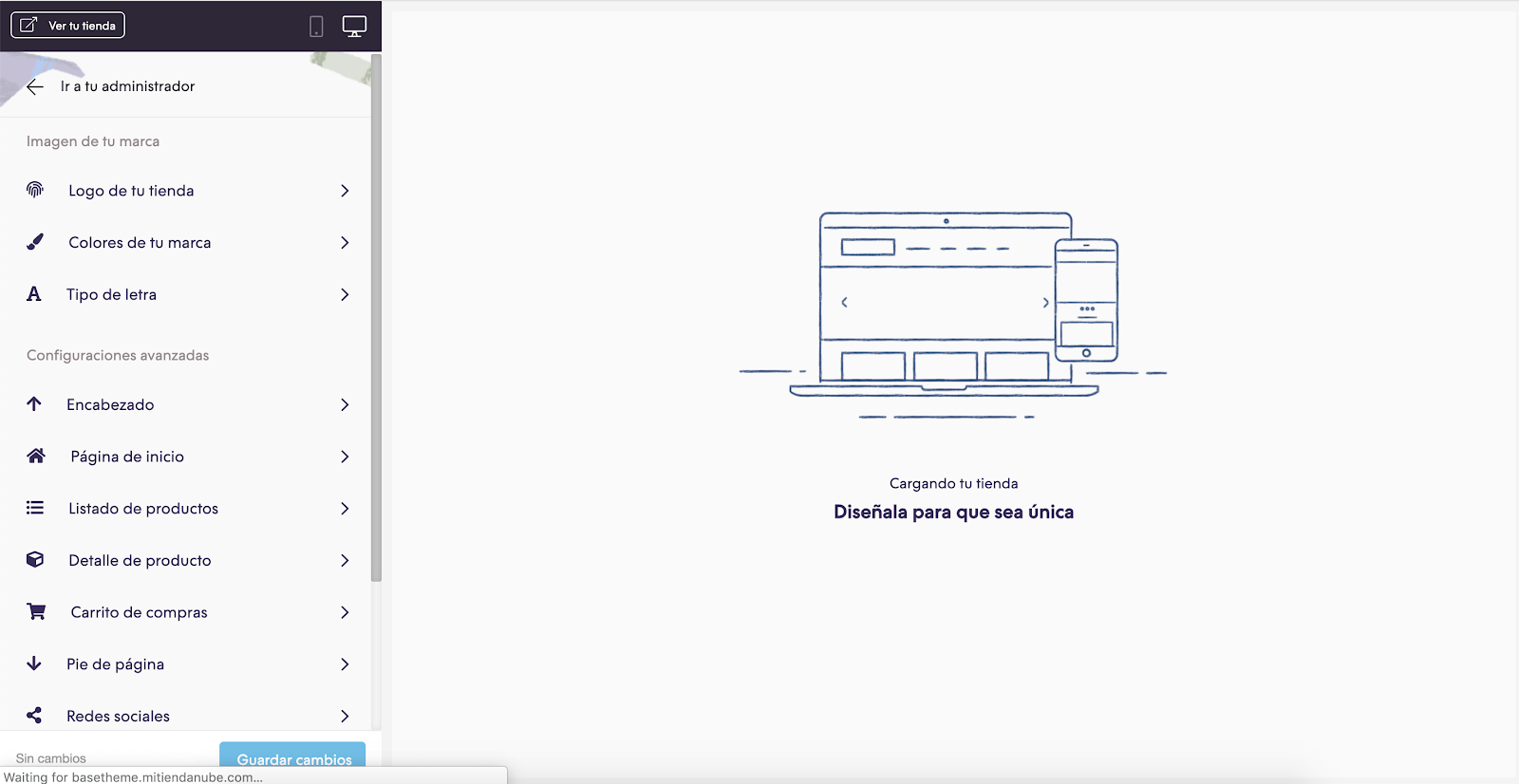
section title
Sirve para agregar el componente principal dentro de la sección de Personalizar el diseño actual, dentro de la cual se agrupan más opciones.
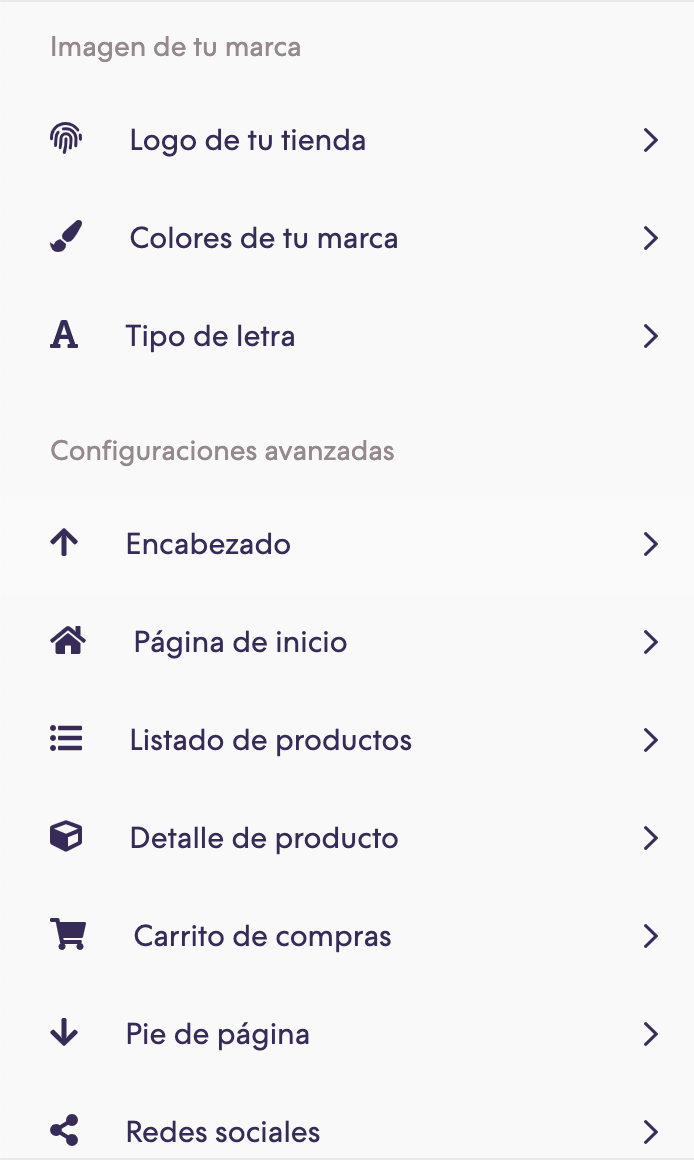
A través del parámetro “meta” podemos agregar un icono basado en Font Awesome y elegir su ubicación entre Configuraciones avanzadas e Imagen de tu marca a través de la propiedad “advanced”.
Página de inicio
meta
icon = home
advanced = true
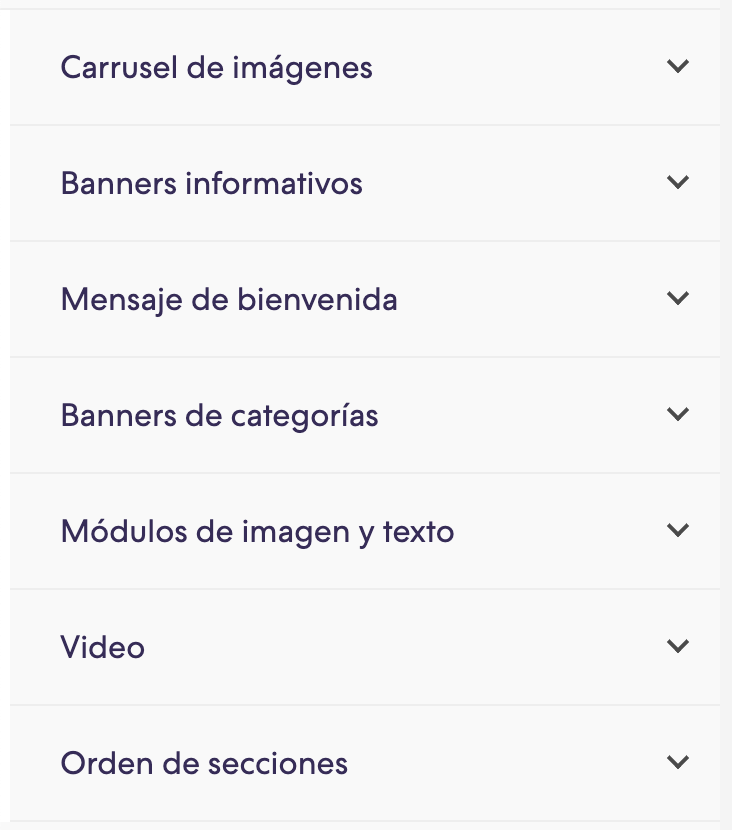
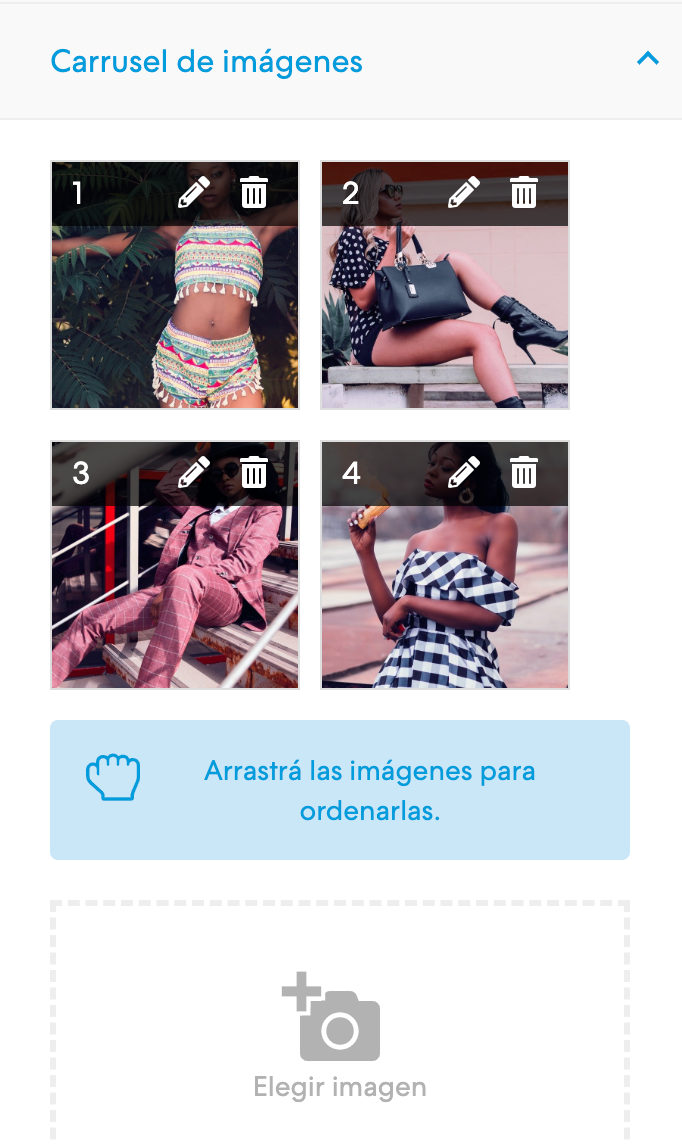
collapse
Es un componente que se comporta como un “acordeón” mostrando u ocultando lo que tenga dentro.
Página de inicio
meta
icon = home
advanced = true
collapse
title = Carrusel de imágenes
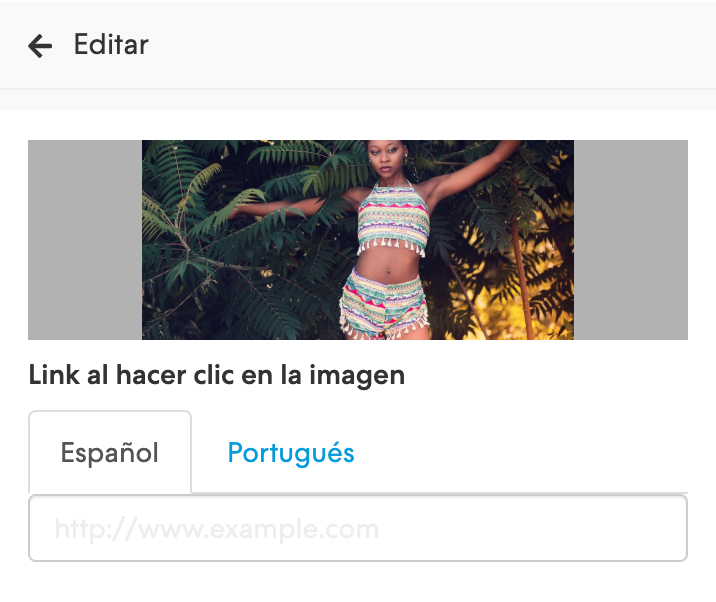
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580

title
Lo usamos para los títulos dentro de una sección con la propiedad “title” el texto.
title
title = Configuración avanzada
subtitle
Lo usamos para los subtítulos, pasandole a la propiedad “subtitle” el contenido del mismo.
subtitle
subtitle = BANNER 1 
description
Representa a un párrafo. El texto que queremos mostra va dentro del campo “description”
description
description = Los banners se mostrarán de izquierda a derecha en computadoras y de arriba hacia abajo en celulares 
i18n_input
Este es un input que soporta todos los lenguajes que una tienda pueda tener. La propiedad “description” la usamos para lo que sería el label y “name” es para conectar la funcionalidad con el HTML, por ejemplo para saber si el input tiene un texto guardado o no para mostrar o no un mensaje.
i18n_input
name = welcome_message
description = Título
i18n_input
name = welcome_text
description = Descripción 
textarea
Así como el i18n_input representa a un input norma, en este caso textarea se traduce literalmente a un textarea de HTML donde nuevamente usamos “name” para conectarlo con la funcionalidad en el HTML
subtitle
subtitle = Código Javascript o HTML del sello
textarea
name = custom_seal_code 
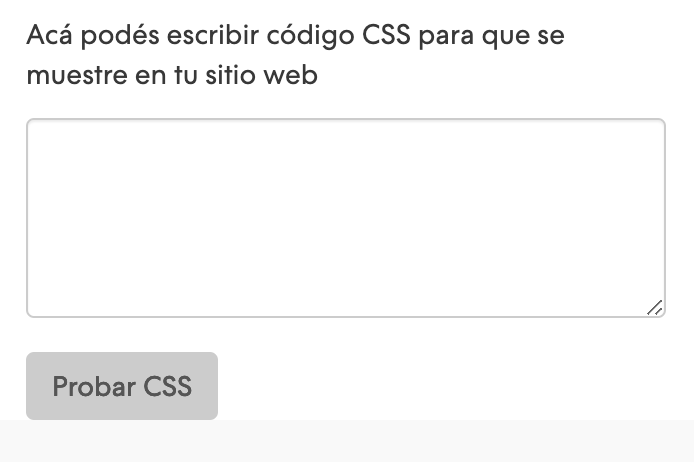
css_code
Es un textarea pero específico para agregar CSS, incluyendo un botón para validar el código antes de guardar cambios.
css_code
name = css_code
description = Acá podés escribir código CSS para que se muestre en tu sitio web
checkbox
Como su nombre indica, lo usamos para los checkboxes. La propiedad “description” es para el label y el name para conectar esa funcionalidad con el HTML.
checkbox
name = head_transparent
description = Encabezado transparente sobre el carrusel de imágenes
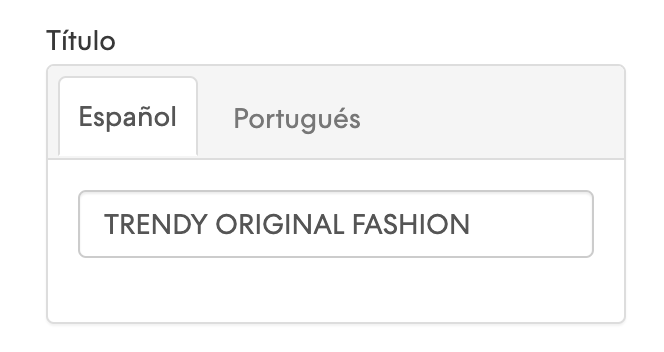
dropdown
Lo usamos para mostrar un select de HTML. Nuevamente “description” es para el label del select, name para conectar la funcionalidad con el HTML y agregamos la propiedad “values” donde tenemos las opciones del select, cada una con su nombre “técnico” que usamos para el HTML (como el name) y un nombre amigable para la persona que administra la tienda.
dropdown
name = banner_services_01_icon
description = Ícono
values
shipping = Envíos
card = Tarjetas de crédito
security = Seguridad
returns = Cambios y devoluciones
whatsapp = WhatsApp
promotions = Promociones
cash = Pago en efectivo 
menu
Similar al dropdown pero conecta con los menús creados en el Administrador nube desde la sección Mi Tiendanube > Menues.
menu
name = footer_menu
description = ¿Qué menú vas a mostrar al final de la página?
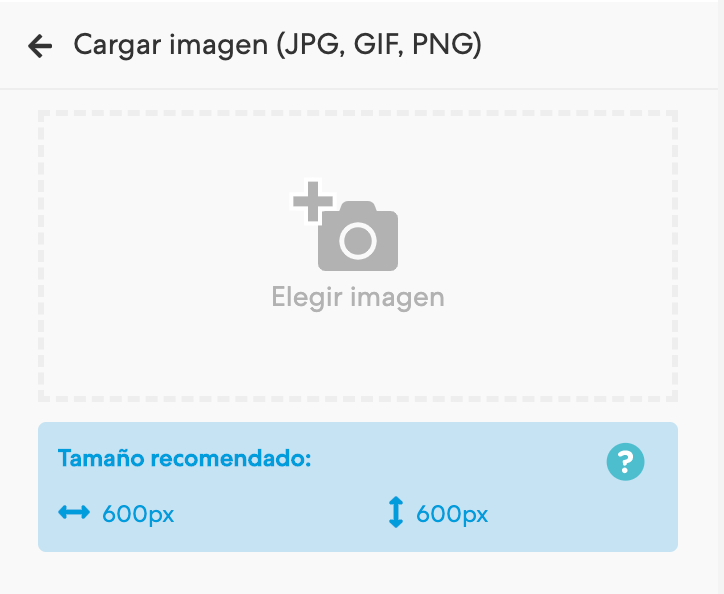
image
Lo usamos para mostrar el componente para subir imágenes donde usamos la propiedad “original” para conectar con el HTML (como hacemos con “name” en otros componentes), “title” para el texto del botón y height/width para las dimensiones sugeridas.
image
original = banner_01.jpg
title = Cargar imagen (JPG, GIF, PNG)
width = 600

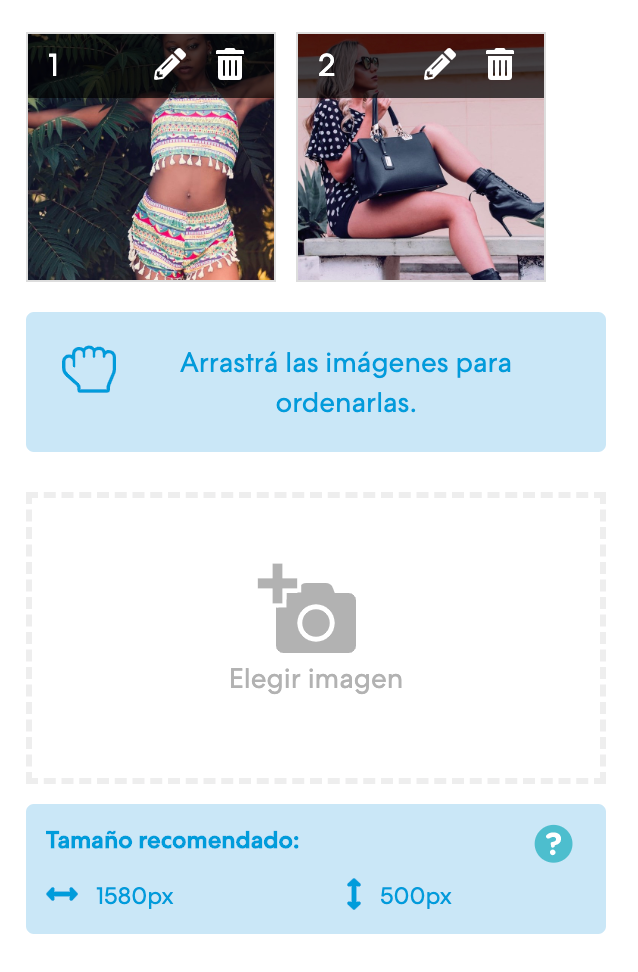
gallery
Así como usamos “image” para una sola imagen, “gallery” lo usamos para subir muchas imágenes en un slider. Conectamos con el HTML a través de la propiedad “name” y el resto de las propiedades son muy similares a “image”: dimensiones sugeridas y textos para los botones y links.
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580

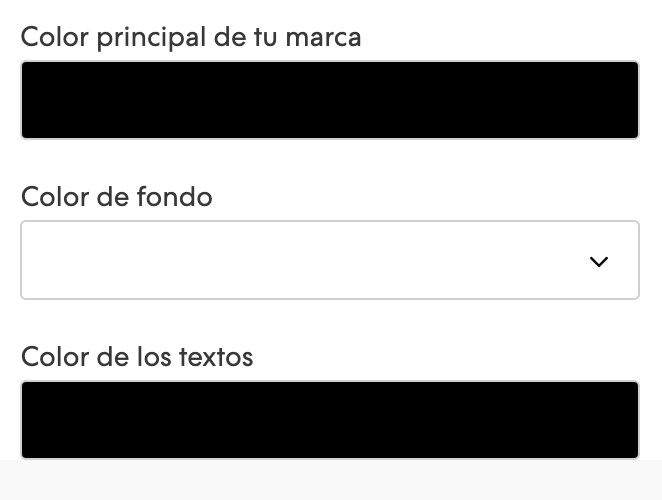
color
Es el componente que usamos para que la persona que administra la tienda pueda elegir los colores de su marca. La propiedad “name” conecta con el SASS de colores style-colors.scss.tpl.
color
name = primary_color
description = Color principal de tu marca
El color que mostramos por defecto es definido en el archivo defaults.txt
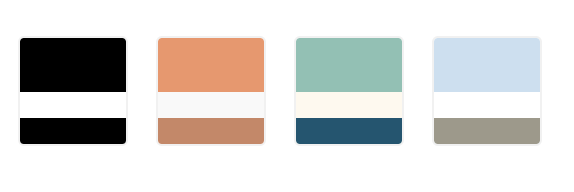
palettes
Este componente agrupa colores en paletas predefinidas para la persona que administra la tienda pueda elegir y probar combinaciones de colores rápidamente.
palettes
palettes
palette_1
primary_color = #000000
background_color = #FFFFFF
text_color = #000000
palette_2
primary_color = #F29466
background_color = #F9F9F9
text_color = #CC8563
palette_3
primary_color = #86C2B4
background_color = #FFF9EE
text_color = #0F5672
palette_4
primary_color = #C9DFF1
background_color = #FFFFFF
text_color = #9E998A
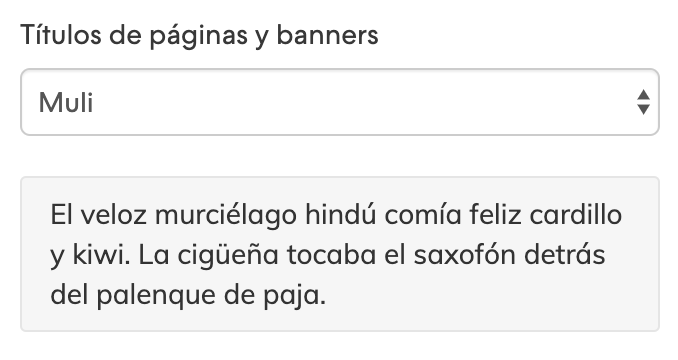
font
Es un select para mostrar las tipografías dentro del theme, funciona igual al elemento “dropdown”.
font
name = font_headings
description = Títulos de páginas y banners
values
"Muli", sans-serif = Muli
"Playfair Display", Helvetica, Arial, sans-serif = Playfair
"Libre Baskerville", serif = Libre Baskerville
"Open Sans",sans-serif = Open Sans
"Slabo 27px", serif = Slabo
"Lora", serif = Lora
"Droid Sans", Sans-serif = Droid Sans
defaults.txt
En este archivo definimos todas las funcionalidades del archivo settings.txt que queremos que estén activadas o tengan algún valor por defecto.
Podemos usar “true” para activar algo (por defecto será false), un valor como puede ser un hexadecimal para los colores o un texto. Para este último caso es necesario agregar un texto para cada traducción: español, portugués, inglés y español de México; agregando al final de la propiedad “name” un guión bajo y el prefijo del idioma. Por ejemplo:
featured_products_title_es = Productos destacados featured_products_title_en = Featured products featured_products_title_pt = Produtos em destaque featured_products_title_es_mx = Productos destacados
translations.txt
El archivo translations.txt lo usamos para todas las traducciones de los textos dentro del theme, tanto para el usuario que hace la compra como para la sección de Personalizar el diseño.
Dentro del archivo vas a ver que hay un texto para ES (español de Argentina), PT (portugués), EN (inglés) y ES_MX (español de México).
Lo más importante de este archivo es que utiliza el ES para luego traducir al resto de los idiomas, por lo que el texto que agregamos en el HTML está en ES.
Otro punto importante es que el texto agregado en el HTML tiene que ser igual al texto que está en translations.txt, incluyendo puntuación y mayúsculas o minúsculas.
<p>{{ 'Sí' | translate }}</p>es "Si" pt "Sim" en "Yes" es_mx "Sí"
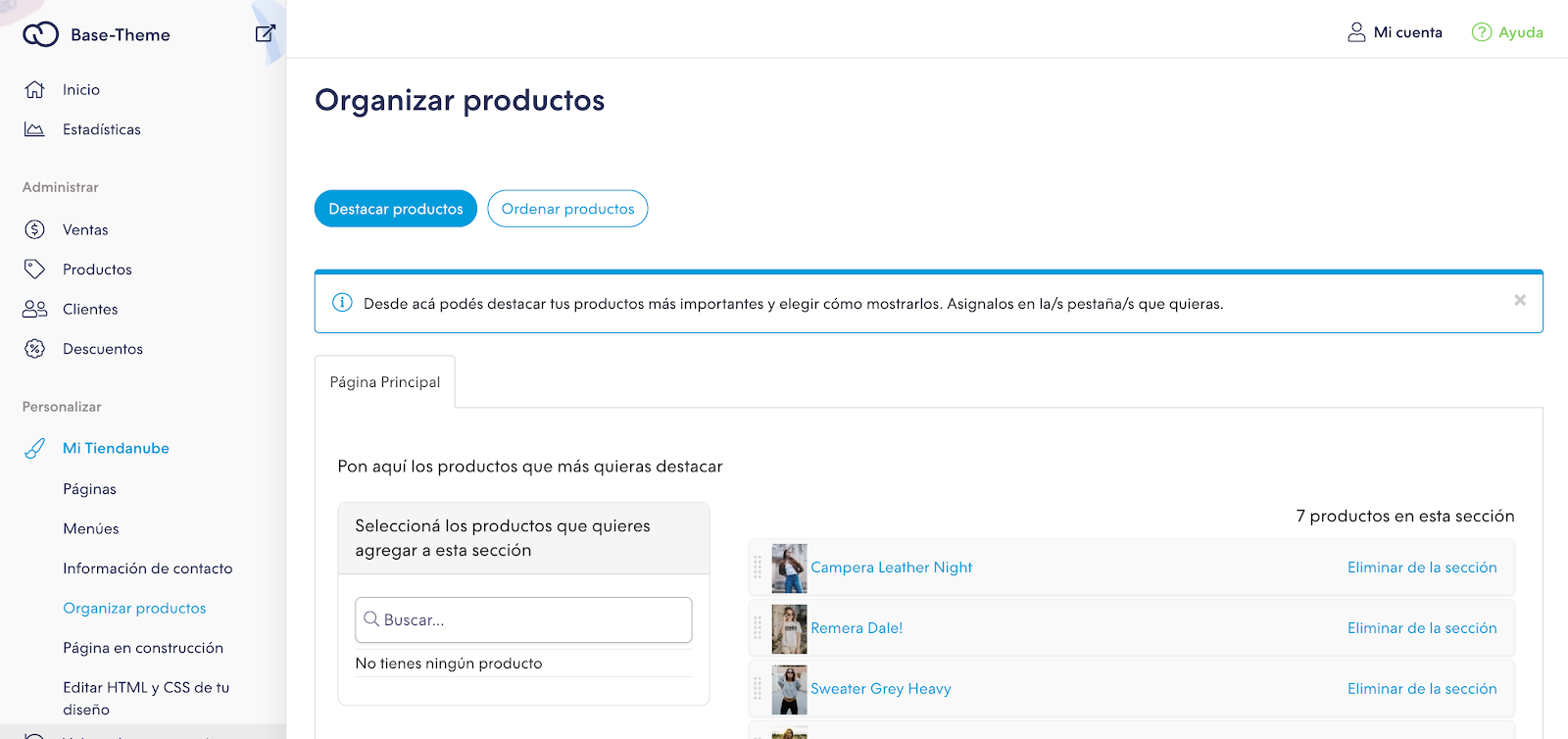
sections.txt
Este archivo lo usamos para generar secciones de productos dentro de la página inicial. En el Base usamos solo una sección para productos destacados, pero se pueden agregar más, por ejemplo: productos nuevos, productos en oferta, etc.

Cada section que agreguen será reflejada como una tab nueva desde la pantalla Mi Tiendanube > Organizar productos.