En este tutorial vamos a agregar imágenes por categoría, tanto una imagen general que va a aparecer en todas las categorías como imágenes particulares de cada una.

Para el theme Base creamos un componente que muestra la imagen general a menos que la categoría tenga asignada una particular. En el caso que la tienda no tenga cargada un imagen de categoría general, no va a mostrar nada en las categorías que no tengan una particular.
HTML
1. Lo primero que vamos a hacer es crear dentro de la carpeta snipplets, el snipplet category-banner.tpl con el siguiente código:
{% set image_sizes = ['small', 'large', 'huge', 'original', '1080p'] %}
{% set category_images = [] %}
{% set has_category_images = category.images is not empty %}
{% for size in image_sizes %}
{% if has_category_images %}
{# Define images for admin categories #}
{% set category_images = category_images|merge({(size):(category.images | first | category_image_url(size))}) %}
{% else %}
{# Define images for general banner #}
{% set category_images = category_images|merge({(size):('banner-products.jpg' | static_url | settings_image_url(size))}) %}
{% endif %}
{% endfor %}
{% set category_image_url = 'banner-products.jpg' | static_url %}
<section class="category-banner mb-2">
{% if has_category_images or store.thumbnails_enabled %}
<img class="lazyautosizes lazyload blur-up position-relative w-100" src="{{ category_images['small'] }}" data-srcset="{{ category_images['large'] }} 480w, {{ category_images['huge'] }} 640w, {{ category_images['original'] }} 1024w, {{ category_images['1080p'] }} 1920w" data-sizes="auto" alt="{{ 'Banner de la categoría' | translate }} {{ category.name }}" />
{% else %}
<img class="lazyload blur-up position-relative w-100" src="{{ category_images['small'] }}" data-src="{{ category_image_url }}" alt="{{ 'Banner de la categoría' | translate }} {{ category.name }}" />
{% endif %}
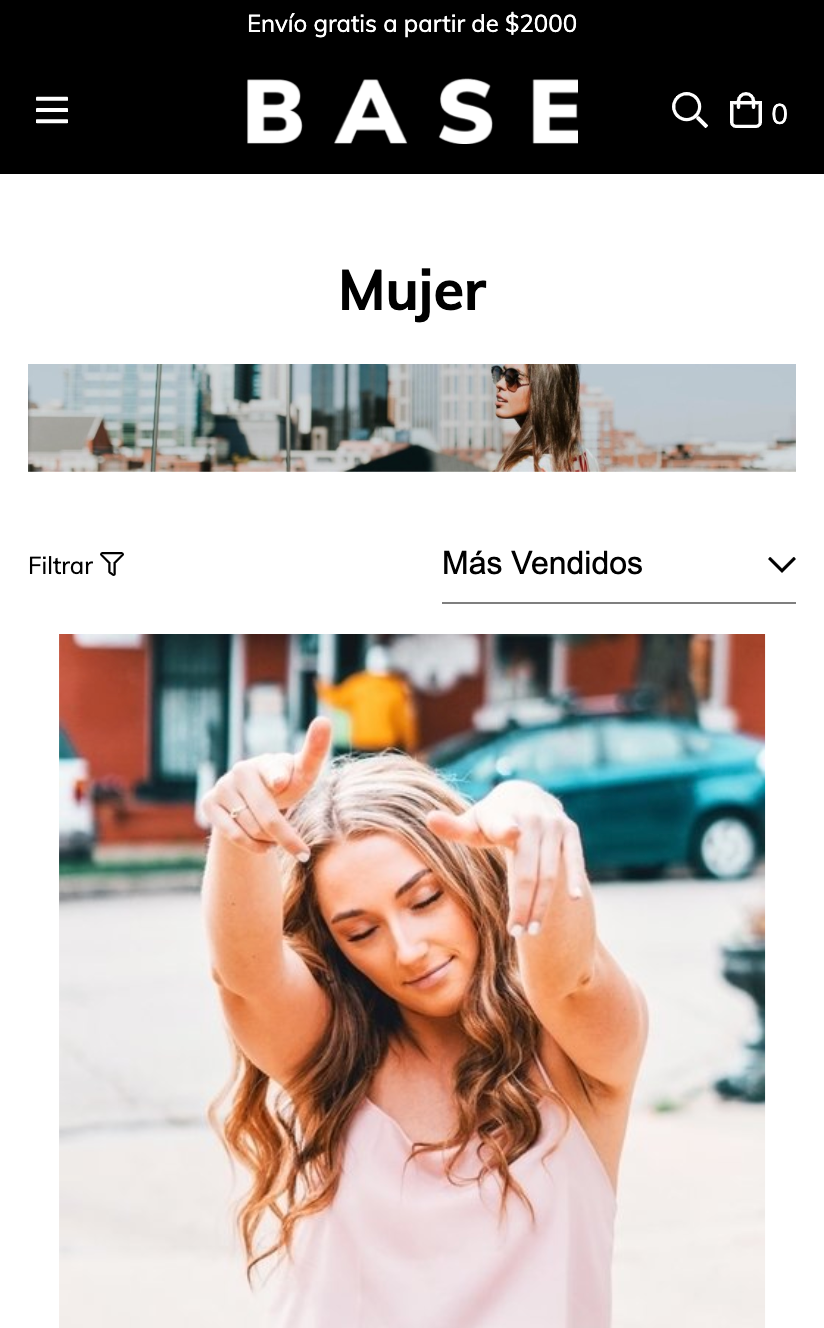
</section>2. Y luego necesitamos llamar al snipplet de la imagen de categoría en el template templates/category.tpl en la ubicación que prefieras dentro de tu diseño. En el caso del theme Base lo ubicamos luego del título para que tenga una jerarquía y visibilidad alta.
{% if (category.images is not empty) or ("banner-products.jpg" | has_custom_image) %}
{% include 'snipplets/category-banner.tpl' %}
{% endif %}Agregamos el condicional para que llame el snipplet únicamente cuando existe una imagen general o particular para cada categoría.
Configuraciones
En el archivo config/settings.txt vamos a agregar el campo para que se pueda subir la imagen general junto a un acceso a las categorías desde donde se puedan subir las imágenes para cada categoría en particular.
title
title = Imagen para las categorías
image
title = Cargar imagen (JPG, GIF, PNG)
original = banner-products.jpg
width = 1580
height = 220
subtitle
subtitle = Podés subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>desde acá</a>Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Imagen para las categorías" pt "Imagem para as categorias" en "Categories image" es_mx "Imagen para las categorías" es "Podés subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>desde acá</a>" pt "Pode subir uma imagem diferente para cada categoria <a target='_blank' href='/admin/categories/'>por aqui</a>" en "You can upload a different image for each category <a target='_blank' href='/admin/categories/'>here</a>" es_mx "Puedes subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>aquí</a>"
Activación
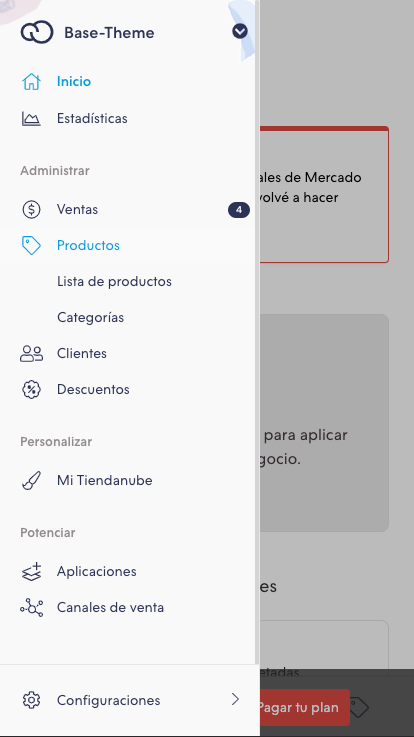
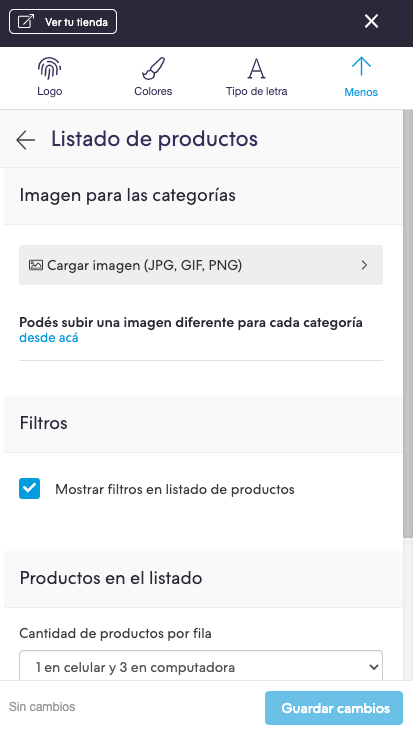
Por último podés activar la imagen de categoría general desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de Listado de productos:


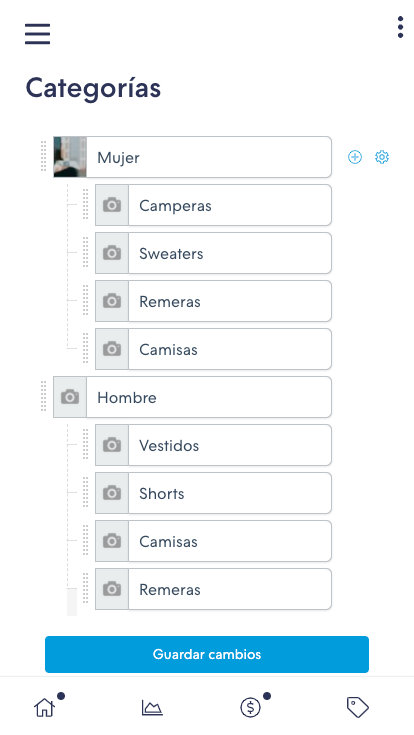
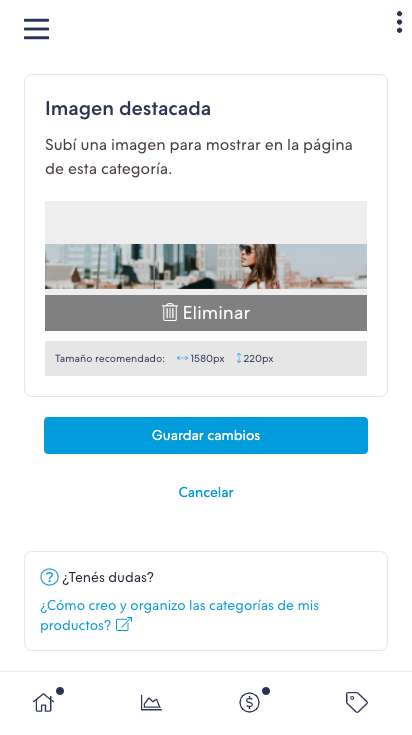
O para subir una imagen particular en cada categoría, podés hacerlo desde el Administrador nube, en la sección Productos > Categorías, ingresando a Opciones avanzadas de cada categoría creada.