
Queremos verificar que el usuario ingresa su email real, sumando una instancia de validación a través de un link que enviaremos al correo que se ingresó.
HTML
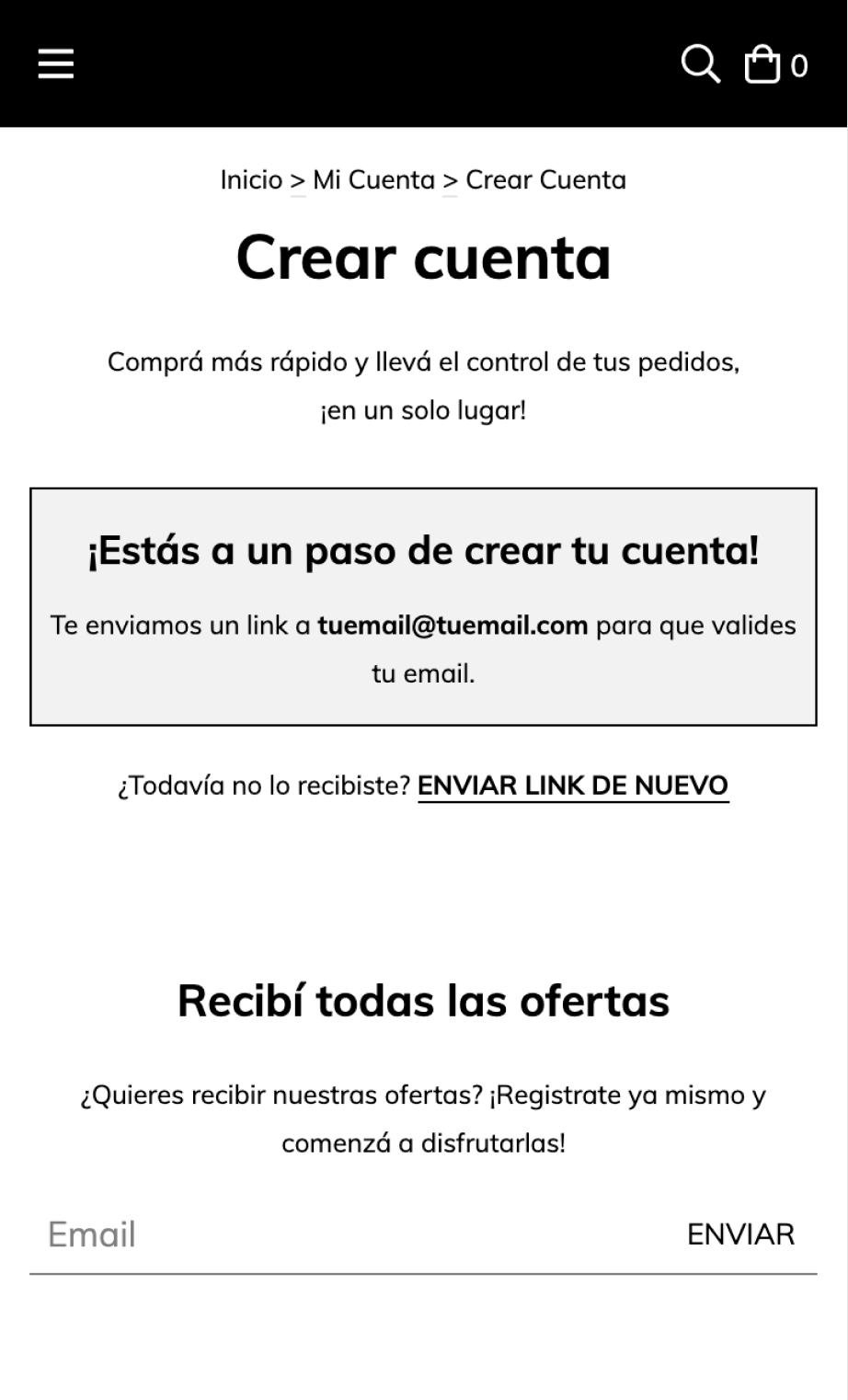
1. Cuando un usuario cree una cuenta, vamos a decirle que tiene que validar su cuenta de email. Para ello, vamos a agregar el siguiente código en el archivo register.tpl dentro de la carpeta templates/account
{% embed "snipplets/page-header.tpl" %}
{% block page_header_text %}{{ 'Crear cuenta' | translate }}{% endblock page_header_text %}
{% endembed %}
<p class="text-center mb-4 px-5">{{ 'Comprá más rápido y llevá el control de tus pedidos, ¡en un solo lugar!'| translate }}</p>
{# Account validation #}
{% if account_validation == 'pending' %}
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-6 offset3">
<div class="js-account-validation-pending alert alert-primary mb-3">
<h4 class="weight-strong mb-1 p-2">{{ "¡Estás a un paso de crear tu cuenta!" | translate }}</h4>
<p class="font-small mb-1">{{ "Te enviamos un link a <strong>{1}</strong> para que valides tu email." | t(customer_email) }} </p>
</div>
<div class="font-small text-center mb-4">
<p>{{ "¿Todavía no lo recibiste?" | translate }} <span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo" | translate }}</span></p>
</div>
<div class="js-resend-validation-success alert alert-success" style="display:none">
<p class="mb-0">{{ "¡El link fue enviado correctamente!" | translate }}</p>
</div>
<div class="js-resend-validation-error alert alert-danger" style="display:none">
<p class="m-1">{{ "No pudimos enviar el email, intentalo de nuevo en unos minutos." | translate }}</p>
</div>
</div>
</div>
</div>
{% else %}
{# Register Form #}
<section class="account-page">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8">
{% embed "snipplets/forms/form.tpl" with{form_id: 'login-form', submit_custom_class: 'js-recaptcha-button btn-block', submit_prop: 'disabled', submit_text: 'Crear cuenta' | translate, data_store: 'account-register' } %}
{% block form_body %}
{# Facebook login #}
{% include 'snipplets/facebook-login.tpl' %}
{# Name input #}
{% embed "snipplets/forms/form-input.tpl" with{type_text: true, input_for: 'name', input_value: result.name, input_name: 'name', input_id: 'name', input_label_text: 'Nombre' | translate, input_placeholder: 'ej.: María Perez' | translate} %}
{% block input_form_alert %}
{% if result.errors.name %}
<div class="alert alert-danger">{{ 'Usamos tu nombre para identificar tus pedidos.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Email input #}
{% embed "snipplets/forms/form-input.tpl" with{type_email: true, input_for: 'email', input_value: result.email, input_name: 'email', input_id: 'email', input_label_text: 'Email' | translate, input_placeholder: 'ej.: tunombre@email.com' | translate} %}
{% block input_form_alert %}
{% if result.errors.email == 'exists' %}
<div class="alert alert-danger">{{ 'Encontramos otra cuenta que ya usa este email. Intentá usando otro o iniciá sesión.' | translate }}</div>
{% elseif result.errors.email %}
<div class="alert alert-danger">{{ 'Necesitamos un email válido para crear tu cuenta.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Phone input #}
{% embed "snipplets/forms/form-input.tpl" with{type_tel: true, input_for: 'phone', input_value: result.phone, input_name: 'phone', input_id: 'phone', input_label_text: 'Teléfono (opcional)' | translate, input_placeholder: 'ej.: 1123445567' | translate} %}
{% endembed %}
{# Password input #}
{% embed "snipplets/forms/form-input.tpl" with{type_password: true, input_for: 'password', input_name: 'password', input_id: 'password', input_label_text: 'Contraseña' | translate} %}
{% block input_form_alert %}
{% if result.errors.password == 'required' %}
<div class="alert alert-danger">{{ 'Necesitamos una contraseña para registrarte.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Password confirm input #}
{% embed "snipplets/forms/form-input.tpl" with{type_password: true, input_for: 'password_confirmation', input_name: 'password_confirmation', input_id: 'password_confirmation', input_label_text: 'Confirmar Contraseña' | translate} %}
{% block input_form_alert %}
{% if result.errors.password == 'confirmation' %}
<div class="alert alert-danger">{{ 'Las contraseñas no coinciden.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Google reCAPTCHA #}
<div class="g-recaptcha mb-4" data-sitekey="{{recaptchaSiteKey}}" data-callback="recaptchaCallback"></div>
{% endblock %}
{% endembed %}
</div>
</div>
<p class="mt-3 text-center">{{ '¿Ya tenés una cuenta?' | translate }} <strong>{{ "Iniciá sesión" | translate | a_tag(store.customer_login_url, '', 'btn-link-primary') }}</strong></p>
</div>
</section>
{% endif %}2. Mensajes de verificación en la pantalla de login

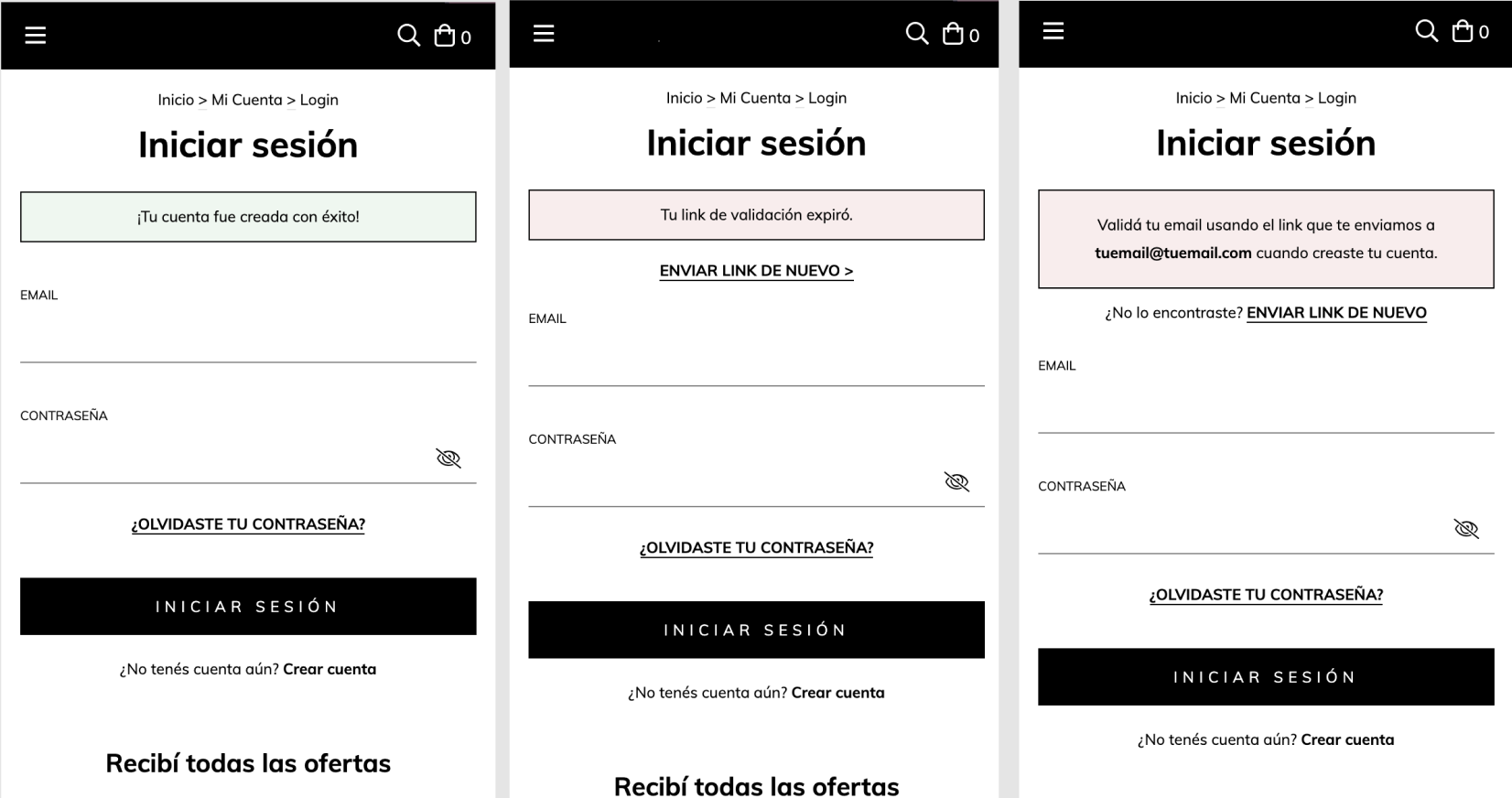
En este paso, vamos a sumar los distintos mensajes para cada caso. Primero, vamos a sumar el mensaje que le avisa al usuario que su cuenta fue creada con éxito. También dentro de este código, vamos a incluir un mensaje que le avise cuando el link de validación haya expirado y la opción para enviarlo nuevamente, y por último el caso en que un usuario desee iniciar sesión sin haber validado previamente su cuenta, pidiéndole que lo haga.
En el archivo login.tpl que se encuentra dentro de la carpeta templates/account, vamos a sumar el siguiente código:
{% embed "snipplets/page-header.tpl" %}
{% block page_header_text %}{{ 'Iniciar sesión' | translate }}{% endblock page_header_text %}
{% endembed %}
{# Login Form #}
<section class="account-page">
<div class="container">
<div class="row justify-content-md-center">
{# Account validation #}
<div class="col-md-6 offset3">
{% if account_validation == 'success' %}
<div class="js-account-validation-success alert alert-success">
<p class="mb-0">{{ "¡Tu cuenta fue creada con éxito!" | translate }}</p>
</div>
{% elseif account_validation == 'expired' %}
<div class="js-account-validation-expired alert alert-danger mb-3">
<p class="mb-0">{{ "Tu link de validación expiró." | translate }}</p>
</div>
<div class="text-center mb-4">
<span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo >" | translate }}</span>
</div>
{% elseif account_validation == 'pending' %}
<div class="js-account-validation-pending alert alert-danger mb-2">
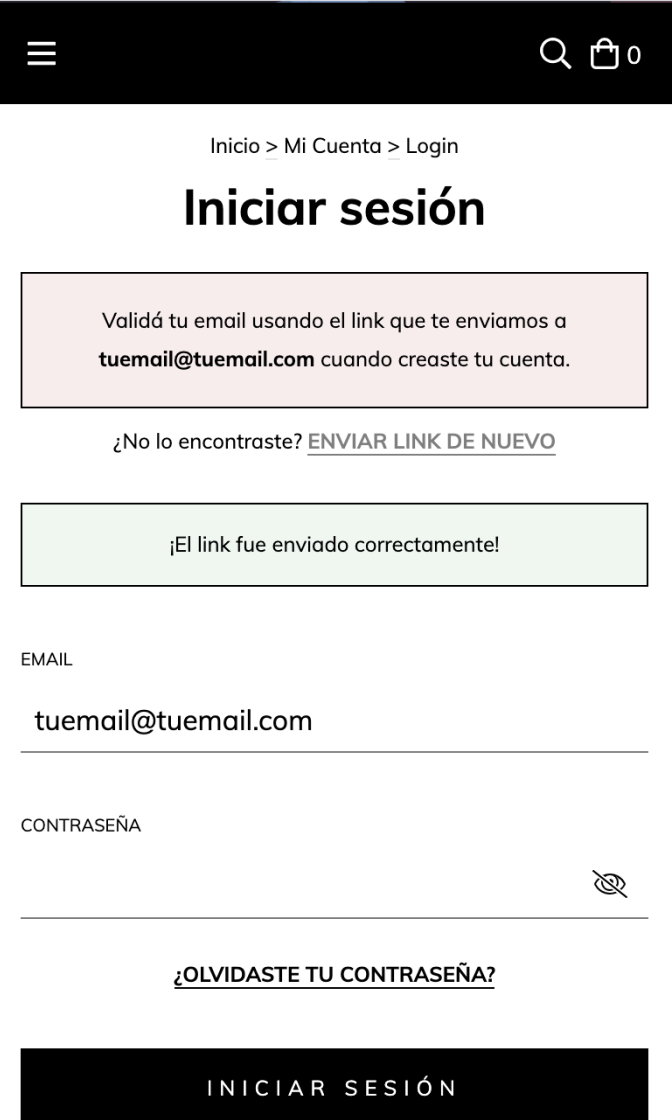
<p class="my-2">{{ "Validá tu email usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta." | t(customer_email) }}</p>
</div>
<div class="text-center mb-4 font-small">
<p>{{ "¿No lo encontraste?" | translate }} <span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo" | translate }}</span></p>
</div>
{% endif %}
<div class="js-resend-validation-success alert alert-success" style="display:none">
<p class="m-1">{{ "¡El link fue enviado correctamente!" | translate }}</p>
</div>
<div class="js-resend-validation-error alert alert-danger" style="display:none">
<p class="m-1">{{ "No pudimos enviar el email, intentalo de nuevo en unos minutos." | translate }}</p>
</div>
</div>
</div>
<div class="row justify-content-md-center">
<div class="col-md-8">
{% embed "snipplets/forms/form.tpl" with{form_id: 'login-form',submit_custom_class: 'btn-block',submit_text: 'Iniciar sesión' | translate, data_store: 'account-login' } %}
{% block form_body %}
{# Facebook login #}
{% include 'snipplets/facebook-login.tpl' %}
{# Name input #}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'email', type_email: true, input_value: result.email, input_name: 'email', input_custom_class: 'js-account-input', input_label_text: 'Email' | translate } %}
{% endembed %}
{# Password input #}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'password', type_password: true, input_name: 'password', input_custom_class: 'js-account-input', input_help: true, input_help_link: store.customer_reset_password_url, input_link_class: 'btn-link-primary font-small mb-4 mt-3n', input_label_text: 'Contraseña' | translate } %}
{% block input_help_text %}{{ '¿Olvidaste tu contraseña?' | translate }}{% endblock input_help_text %}
{% endembed %}
{% if not result.facebook and result.invalid %}
<div class="alert alert-danger">{{ 'Estos datos no son correctos. ¿Chequeaste que estén bien escritos?' | translate }}</div>
{% endif %}
{% endblock %}
{% endembed %}
</div>
</div>
{% if 'mandatory' not in store.customer_accounts %}
<p class="mt-3 text-center">{{ "¿No tenés cuenta aún?" | translate }} <strong>{{ "Crear cuenta" | translate | a_tag(store.customer_register_url, '', 'btn-link-primary') }}</strong></p>
{% endif %}
</div>
</section>JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.

3. El código JavaScript necesitamos agregarlo en el archivo store.js.tpl (o donde tengas tus funciones de JS). Esto va a permitir que funcione el "Enviar link de nuevo". Vamos a sumar el siguiente código:
{% if template == 'account.register' or template == 'account.login' %}
jQueryNuvem(".js-resend-validation-link").on("click", function(e){
window.accountVerificationService.resendVerificationEmail('{{ customer_email }}');
});
{% endif %}Traducciones
En este paso agregamos los textos para las traducciones en el archivo config/translations.txt
es "Validá tu email usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta."
pt "Valide seu e-mail usando o link que enviamos para <strong>{1}</strong> quando você criou sua conta."
en "Validate your email using the link that we sent you to <strong>{1}</strong> when you created your account."
es_mx "Valida tu correo electrónico usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta."
es "¿No lo encontraste?"
pt "Não o encontrou?"
en "Didn’t find it?"
es_mx "¿No lo encuentras?"
es "¡Tu cuenta fue creada con éxito!"
pt "Sua conta foi criada com sucesso!"
en "Your account was created successfully!"
es_mx "¡Tu cuenta fue creada con éxito!"
es "Tu link de validación expiró."
pt "Seu link de validação expirou."
en "Your validation link has expired."
es_mx "Tu link de validación expiró."
es "Enviar link de nuevo >"
pt "Enviar o link novamente >"
en "Send link again >"
es_mx "Enviar link de nuevo >"
es "¡El link fue enviado correctamente!"
pt "O link foi enviado com sucesso!"
en "The link was successfully sent!"
es_mx "¡El link fue enviado correctamente!"
es "No pudimos enviar el email, intentalo de nuevo en unos minutos."
pt "Não foi possível enviar o e-mail, tente novamente em alguns minutos."
en "We couldn’t send you the email, please try again in a few minutes."
es_mx "No pudimos enviar el correo electrónico, inténtalo de nuevo en unos minutos."
es "¡Estás a un paso de crear tu cuenta!"
pt "Você está a um passo de criar sua conta!"
en "You’re one step from creating your account!"
es_mx "¡Estás a un paso de crear tu cuenta!"
es "Te enviamos un link a <strong>{1}</strong> para que valides tu email."
pt "Enviamos um link para <strong>{1}</strong> para validar seu e-mail."
en "We sent you a link to <strong>{1}</strong> to validate your email."
es_mx "Te enviamos un link a <strong>{1}</strong> para que valides tu correo electrónico."
es "¿Todavía no lo recibiste?"
pt "Ainda não recebeu?"
en "You didn’t receive it?"
es_mx "¿Todavía no lo recibiste?"
es "Enviar link de nuevo"
pt "Enviar o link novamente"
en "Send link again"
es_mx "Enviar link de nuevo"Activación
Actualmente, para que tus clientes puedan seguir creando sus cuentas, agregamos un mensaje genérico que se mostrará en las pantallas de registro y login, el cual les avisa que tienen que validar su email para crear la cuenta.
Una vez aplicados todos los cambios en tu código, vas a poder eliminar este mensaje genérico ingresando al siguiente link, reemplazando donde dice “tutienda.mitiendanube.com” por la URL de tu tienda:
https://tutienda.mitiendanube.com/admin/themes/?activate-account-security-tag=true
Recordá que tenés que estar logueado en el Administrador Nube para realizar la activación.