En este tutorial vamos a agregar en la tienda algunas mejoras sobre la visualización de cuotas para el pago de un producto. Con esta nueva funcionalidad se podrán visualizar todas las cuotas con y sin interés disponibles, así como las promociones bancarias existentes, de una manera más ordenada y detallada para los consumidores. Además, la información de cuotas ya no estará limitada a tarjetas de crédito, dado que también podría aplicar a tarjetas de débito u otros métodos de pago que implementen cuotas. Esta actualización es especialmente relevante para mostrar correctamente la información de opciones de pago de varias aplicaciones de pago de nuestro ecosistema.
Importante: Para llevar a cabo esta migración es requerido haber realizado previamente la migración detallada en el artículo Nuevas opciones de pago personalizado.
HTML
Debemos buscar en la carpeta snipplets/payments el archivo llamado payment-methods-info.tpl. Allí, tenemos que realizar las siguientes modificaciones en el código:
1. Definir la variable hasInstallments. Podés colocar esto a continuación de la definición de la variable hasDiscount existente:
{% set hasInstallments = paymentMethod.installmentGroups is not empty %}2. Verificar que la lista paymentMethod.logos no esté vacía colocando el siguiente if:
{% if paymentMethod.logos is not empty %}
<div>
{% for logo in paymentMethod.logos %}
<span>
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ logo | payment_new_logo }}" class="lazyload card-img card-img-medium" alt="">
</span>
{% endfor %}
</div>
{% endif %}3. Cambiar el tamaño de las imágenes de los logos por medium o small en caso de que el tamaño actual sea big. Esto se hace aplicando las clases card-img-medium o card-img-small al elemento img del código anterior.
4. Actualizar el componente del precio total. Para ello, debemos reemplazar el siguiente código:
{# Payment Method Total #}
<h4 class="font-weight-normal mb-0">
<span>{{ 'Total:' | translate }}</span>
{% if hasDiscount %}
{% set priceWithDiscount = product.price - ((product.price * paymentMethod.discount) / 100) %}
<span class="price-compare m-right-half">{{ product.price | money }}</span>
<strong class="js-installments-one-payment h3 weight-strong text-primary">{{ priceWithDiscount | money }}</strong>
{% else %}
<strong class="js-installments-one-payment">{{ product.price | money }}</strong>
{% endif %}
</h4>Por este:
{# Payment Method Total #}
<div>
<h4 class="font-weight-normal mb-0 d-inline">
{% if hasInstallments %}
<span>{{ 'Total en 1 pago:' | translate }}</span>
{% else %}
<span>{{ 'Total:' | translate }}</span>
{% endif %}
{% if hasDiscount %}
<span class="price-compare m-right-half">{{ product.price | money }}</span>
<strong class="js-installments-one-payment h3 weight-strong text-primary">{{ paymentMethod.priceWithDiscount | money }}</strong>
{% else %}
<strong class="js-installments-one-payment">{{ product.price | money }}</strong>
{% endif %}
</h4>
{% if hasInstallments and paymentMethod.isCardType %}
<div class="mt-1 d-inline">{{'con todas las tarjetas.' | translate }}</div>
{% endif %}
</div>
Observaciones:
- Este bloque de código podría diferir levemente del código de tu tienda, por lo que deberás adaptar la actualización en base a los elementos y estilos de tu código.
- En el código anterior hemos eliminado la variable priceWithDiscount ya que este dato ahora se obtiene del objeto paymentMethod.
5. Por último, vamos a agregar el bloque de código necesario para mostrar la lista de cuotas asociadas al método de pago, el cual ubicaremos a continuación del componente de precio total modificado anteriormente:
{# Installments List #}
{% if hasInstallments %}
<div class="mt-3">
<strong class="text-primary">{{ 'O pagá en' | translate }}</strong>
</div>
{% for installmentGroup in paymentMethod.installmentGroups %}
{# Installment Specification #}
<table class="table mt-3 mb-3">
<tbody>
{% for installment in installmentGroup.installments %}
<tr>
{# Installment Info #}
<td>
<strong class="text-primary"><span class="js-installment-amount">{{ installment.quantity }}</span></strong>
<span class="text-primary">{% if installment.quantity > 1 %}{{ 'cuotas' | translate }}{% else %}{{ 'cuota' | translate }}{% endif %}</span>
<span>{{ 'de ' | translate }}</span>
<strong class="text-primary"><span class="js-installment-price">{{ installment.amountInCents | money }}</span></strong>
{% if installment.withoutInterest %}
{{ 'sin interés' | t }}
{% endif %}
</td>
{# Total Price #}
<td>
<strong class="text-primary"><span class="m-right-quarter">{{ 'Total:' | translate }}</span></strong>
<span>{{ installment.totalAmountInCents | money }}</span>
</td>
{# Description #}
<td>
<small>{{ installment.description }}</small>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# Payment Method Logos #}
{% if installmentGroup.logos is not empty %}
<div class="mt-2 {% if loop.last %}{{ 'mb-0' }}{% else %}{{ 'mb-3' }}{% endif %}">
{% for logo in installmentGroup.logos %}
<span>
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ logo | payment_new_logo }}" class="lazyload card-img card-img-medium" alt="">
</span>
{% endfor %}
</div>
{% endif %}
{% endfor %}
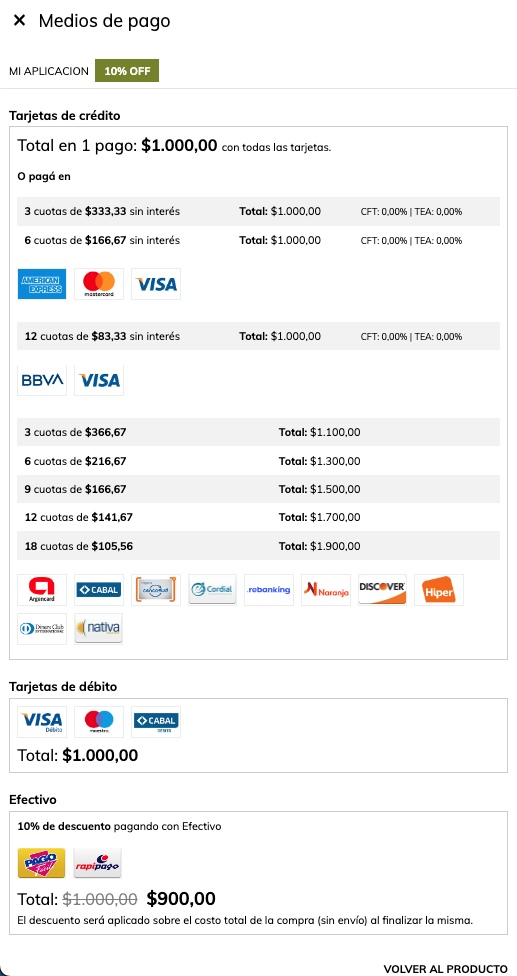
{% endif %}Observación: Probá estos cambios para garantizar que todo se vea correctamente, guiándote con la imagen de ejemplo. Tal vez sea necesario realizar algunos ajustes de estilo en tu código. Por ejemplo, el uso de la clase text-primary podría no ajustarse al estilo de tu tienda en este contexto. Además, podrías requerir del uso de las clases m-top-quarter/m-top-half y m-bottom-quarter/m-bottom-half para ajustar la separación entre algunos elementos.
Traducciones
El código HTML que agregamos en el paso anterior incorpora nuevas traducciones, por lo que, de ser necesario para tu tienda, se deben agregar en el archivo config/translations.txt las siguientes traducciones:
es "Total en 1 pago:"
pt "Total em 1 parcela:"
en "1 payment total:"
es_mx "Total en 1 mensualidad:"
es "con todas las tarjetas."
pt "com todos os cartões."
en "with all cards."
es_mx "con todas las tarjetas."
es "O pagá en"
pt "Ou pague em"
en "Or pay in"
es_mx "O pague en"
Activación
Una vez aplicados todos los cambios en el código, vas a poder activar la funcionalidad para que tus clientes puedan ver la nueva información de cuotas ingresando al siguiente link, reemplazando donde dice “tutienda.mitiendanube.com” por la URL de la tienda:
https://tutienda.mitiendanube.com/admin/themes/?activate-new-installments-info=true
Recordá que tenés que estar logueado en el Administrador Nube para realizar la activación.