En este tutorial te contamos cómo agregar estas 2 redes sociales en la tienda.

HTML
1. Dentro de la carpeta snipplets/social vamos a editar el archivo social-links.tpl con el siguiente contenido:
{% for sn in ['instagram', 'facebook', 'youtube', 'tiktok', 'twitter', 'pinterest'] %}
{% set sn_url = attribute(store,sn) %}
{% if sn_url %}
<a class="social-icon" href="{{ sn_url }}" target="_blank" aria-label="{{ sn }} {{ store.name }}">
{% if sn == "facebook" %}
{% set social_network = sn ~ '-f' %}
{% else %}
{% set social_network = sn %}
{% endif %}
{% include "snipplets/svg/" ~ social_network ~ ".tpl" with {svg_custom_class: "icon-inline"} %}
</a>
{% endif %}
{% endfor %}2. Luego, vamos a llamar al snipplet desde el archivo snipplets/footer.tpl:
{% set has_social_network = store.facebook or store.twitter or store.pinterest or store.instagram or store.tiktok or store.youtube %}
{% if has_social_network %}
<div class="row element-footer">
<div class="col text-center">{% include "snipplets/social/social-links.tpl" %}</div>
</div>
{% endif %}3. Por último, dentro de la carpeta snipplets/svg vamos a sumar los SVGs para los íconos de YouTube y TikTok.
youtube.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"/></svg>tiktok.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M448,209.91a210.06,210.06,0,0,1-122.77-39.25V349.38A162.55,162.55,0,1,1,185,188.31V278.2a74.62,74.62,0,1,0,52.23,71.18V0l88,0a121.18,121.18,0,0,0,1.86,22.17h0A122.18,122.18,0,0,0,381,102.39a121.43,121.43,0,0,0,67,20.14Z"/></svg>CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1. Agregamos el siguiente SASS de colores en static/style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores y tipografías pueden variar respecto a tu diseño:
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
#{'-' + $prefix + '-' + $property}: $value;
}
#{$property}: $value;
}
{# /* // Links */ #}
a {
color: $main-foreground;
fill: $main-foreground;
@include prefix(transition, all 0.4s ease, webkit ms moz o);
&:hover,
&:focus{
color: rgba($main-foreground, .5);
fill: rgba($main-foreground, .5);
}
}2. Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de la misma, pero si no es el caso entonces podés unificar el CSS de los pasos 2 y 3 en un solo archivo.
{# /* // Icons */ #}
.icon-inline {
display: inline-block;
font-size: inherit;
height: 1em;
overflow: visible;
vertical-align: -.125em;
}3. Agregar los estilos dentro del archivo static/style-async.tpl
{# /* // Icons */ #}
.social-icon {
display: inline-block;
padding: 8px;
font-size: 22px;
}Activación
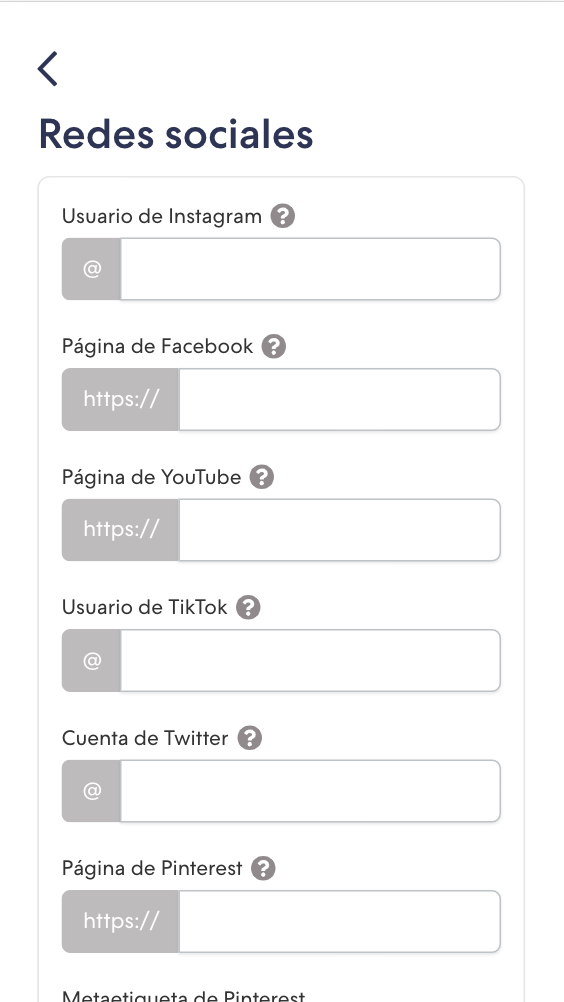
Por último y para poder mostrar los links, tenés que ingresar al Administrador Nube y en la sección Mi cuenta > Redes sociales agregar el link del perfil de YouTube o el nombre de usuario de TikTok.

Listo, ya podés mostrar en tu diseño ambas redes sociales. ¡Excelente!