En este tutorial vamos a agregar el botón de arrepentimiento y el formulario de cancelación de orden, para que tus clientes puedan enviarlo en caso de que se arrepientan de su compra. Esto se encuentra sólo disponible para tiendas de Argentina de forma obligatoria debido a regulaciones del gobierno.

Para el theme Base creamos un componente que muestra el botón de arrepentimiento siempre presente en el footer, contemplando diferentes casos de usuario, dependiendo si se puede identificar la última orden para cancelarla o el mismo usuario tiene que informarla.
HTML
Lo primero que vamos a hacer es limpiar el botón de arrepentimiento antiguo, en caso de tenerlo
1. Para eso buscamos en la carpeta snipplets el archivo llamado notification.tpl. Buscamos el siguiente código y si existe, lo borramos:
{% if show_order_cancellation %}
<div class="js-notification js-notification-order-cancellation notification notification-fixed-bottom notification-secondary" data-url="{{ status_page_url }}" style="display:none;">
<div class="container">
<div class="row">
<div class="col">
<a href="{{ store.contact_url }}?order_cancellation=true"><strong class="text-primary">{{ "Botón de arrepentimiento" | translate }}</strong></a>
<a class="js-notification-close js-notification-order-cancellation-close ml-3" href="#">
{% include "snipplets/svg/times.tpl" with {svg_custom_class: "icon-inline svg-icon-primary icon-lg"} %}
</a>
</div>
</div>
</div>
</div>
{% endif %}2. Luego, vamos a pasar el botón de arrepentimiento del Header, en caso de haber agregado otra versión, al footer. Para eso buscamos el archivo llamado header.tpl que se ubica en la carpeta snipplets, o donde lo agregaste en tu diseño, y eliminamos el siguiente código:
{% if store.country == 'AR' and template == 'home' and status_page_url %}
{% include "snipplets/notification.tpl" with {show_order_cancellation: true} %}
{% endif %}Luego abrimos el archivo llamado footer.tpl que se ubica en la carpeta snipplets y buscamos el siguiente código:
{% if store.country == 'AR' %}
<div class="claim-link mt-2">
{{ "Defensa de las y los consumidores. Para reclamos" | translate }}
<a class="font-weight-bold" href="https://www.argentina.gob.ar/produccion/defensadelconsumidor/formulario" target="_blank">{{ "ingrese aquí" | translate }}</a>
</div>
{% endif %}Y lo reemplazamos por el este:
{{ component('claim-info', {
container_classes: "mt-2",
divider_classes: "mx-1 d-none d-md-inline-block",
text_classes: {text_consumer_defense: 'd-inline-block mb-1'},
link_classes: {
link_consumer_defense: "font-weight-bold",
link_order_cancellation: "font-weight-bold d-md-inline-block d-block mt-3 mt-md-0 mb-2",
},
})
}}Resta crear el formulario de cancelación

4. Para eso buscamos en la carpeta templates el archivo llamado contact.tpl y lo primero que vamos a hacer es crear el título del formulario, para eso necesitamos sumar el siguiente código:
{% embed "snipplets/page-header.tpl" %}
{% if is_order_cancellation %}
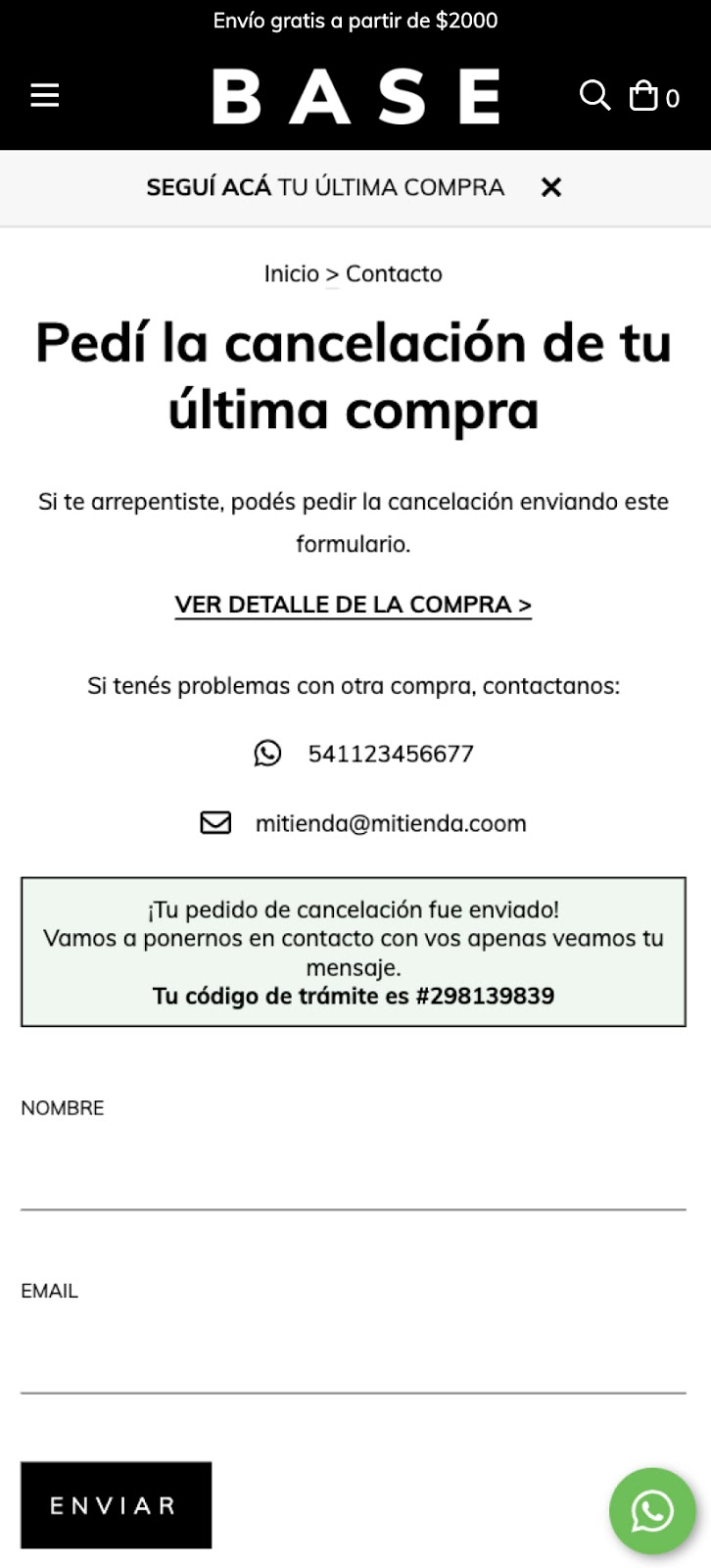
{% set form_title = "Pedí la cancelación de tu última compra" | translate %}
{% else %}
{% set form_title = "Contacto" | translate %}
{% endif %}
{% block page_header_text %}{{ form_title }}{% endblock page_header_text %}
{% endembed %}5. Ahora necesitamos agregar el subtítulo “si te arrepentiste, podes pedir la cancelación enviando este formulario.”, el link de “ver detalle de la compra” y un título para los datos de la tienda “si tenés problemas con otra compra, contactanos”, lo hacemos agregando el siguiente código:
{% set has_contact_info = store.whatsapp or store.phone or store.email or store.address or store.blog %}
{% set is_order_cancellation_without_id = params.order_cancellation_without_id == 'true' %}
<section class="contact-page">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8 text-center">
{% if is_order_cancellation %}
<p data-component="order-cancellation-disclaimer">{{ "Si te arrepentiste, podés pedir la cancelación enviando este formulario. Tenés como máximo hasta 10 días corridos desde que recibiste el producto." | translate }} </p>
<a class="btn-link" href="{{ status_page_url }}">{{'Ver detalle de la compra >' | translate}}</a>
{% if has_contact_info %}
<p class="mt-4 mb-3">{{ 'Si tenés problemas con otra compra, contactanos:' | translate }}</p>
{% endif %}
{% endif %}
{% if has_contact_info %}
{% include "snipplets/contact-links.tpl" %}
{% endif %}
</div>
</div>
[...]
</div>
</section>6. En este formulario, solo se van a utilizar los inputs de “nombre” y “email”, por lo que los otros campos (teléfono y mensaje) deberían ocultarse en este formulario, lo hacemos agregando lo siguiente a esta parte de nuestro código:
{% if not is_order_cancellation %}
{# Phone input #}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'phone', type_tel: true, input_name: 'phone', input_id: 'phone', input_label_text: 'Teléfono' | translate } %}
{% endembed %}
{# Message textarea #}
{% embed "snipplets/forms/form-input.tpl" with{text_area: true, input_for: 'message', input_name: 'message', input_id: 'message', input_rows: '7', input_label_text: 'Mensaje' | translate } %}
{% endembed %}
{% endif %}7. En este paso vamos a agregar un mensaje de success:

En el mensaje de success de este formulario, vamos a dar un código de trámite una vez que se haya enviado el pedido de cancelación, para eso necesitamos que este formulario tenga su propio mensaje de success, para eso vamos a buscar el siguiente código:
{% if contact %}
{% if contact.success %}
<div class="alert alert-success">{{ "¡Gracias por contactarnos! Vamos a responderte apenas veamos tu mensaje." | translate }}</div>
{% else %}
<div class="alert alert-danger">{{ "Necesitamos tu nombre y un email para poder responderte." | translate }}</div>
{% endif %}
{% endif %} Y lo vamos a reemplazar por este que además le indica al usuario la información del numero de orden a cancelar:
{% if contact %}
{% if contact.success %}
{% if is_order_cancellation %}
<div class="alert alert-success" data-component="order-cancellation-success-message">
{{ "¡Tu pedido de cancelación fue enviado!" | translate }}
<br>
{{ "Vamos a ponernos en contacto con vos apenas veamos tu mensaje." | translate }}
<br>
<strong>{{ "Tu código de trámite es" | translate }} #{{ last_order_id }}</strong>
</div>
{% else %}
<div class="alert alert-success" data-component="contact-success-message">{{ "¡Gracias por contactarnos! Vamos a responderte apenas veamos tu mensaje." | translate }}</div>
{% endif %}
{% else %}
<div class="alert alert-danger">{{ "Necesitamos tu nombre y un email para poder responderte." | translate }}</div>
{% endif %}
{% endif %}
{% if is_order_cancellation_without_id %}
<p class="mb-3" data-component="order-cancellation-disclaimer">{{ "Si te arrepentiste de una compra, podés pedir la cancelación enviando este formulario <strong>con tu número de orden.</strong> Tenés como máximo hasta 10 días corridos desde que recibiste el producto." | translate }}</p>
{% endif %}
8. Por último agregamos el input que determina el tipo de formulario, agregando en esta parte del código:
<input type="hidden" name="type" value="contact" />
Lo siguiente:
{% if is_order_cancellation or is_order_cancellation_without_id %}
<input type="hidden" name="type" value="order_cancellation" />
{% else %}
<input type="hidden" name="type" value="contact" />
{% endif %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
Traducciones
Para terminar agregamos los textos para las traducciones en el archivo config/translations.txt
--- --- Order cancellation es "Ver detalle de la compra >" pt "Ver detalhes da compra >" en "View purchase details >" es_mx "Ver detalle de la compra >" es "Si tenés problemas con otra compra, contactanos:" pt "Se você tem problemas com outra compra, entre em contato:" en "If you’re having problems with a different purchase, contact us:" es_mx "Si tienes problemas con otra compra, contáctanos:" es "Pedí la cancelación de tu última compra" pt "Pedir o cancelamento da sua ultima compra" en "Request the cancellation of your last order" es_mx "Pide la cancelación de tu última compra" es "¡Tu pedido de cancelación fue enviado!" pt "Seu pedido de cancelamento foi enviado!" en "Your cancellation request was sent!" es_mx "¡Tu pedido de cancelación fue enviado!" es "Si te arrepentiste, podés pedir la cancelación enviando este formulario. Tenés como máximo hasta 10 días corridos desde que recibiste el producto." pt "Se você se arrependeu, pode solicitar o cancelamento enviando este formulário. Tem no máximo 10 dias corridos a partir do recebimento do produto." en "If you’re having second thoughts, you can cancel your order using this form. You have a maximum of 10 calendar days from when you received the product." es_mx "Si te arrepentiste, puedes pedir la cancelación enviando este formulario. Tienes como máximo hasta 10 días corridos desde que recibiste el producto." es "Si te arrepentiste de una compra, podés pedir la cancelación enviando este formulario <strong>con tu número de orden.</strong> Tenés como máximo hasta 10 días corridos desde que recibiste el producto." pt "Se você se arrependeu de uma compra, pode solicitar o cancelamento enviando este formulário <strong>com o número do seu pedido.</strong> Tem no máximo 10 dias corridos a partir do recebimento do produto." en "If you’re having second thoughts on your order, you can cancel it by sending this form <strong>with your order number.</strong> You have a maximum of 10 calendar days from when you received the product." es_mx "Si te arrepentiste de una compra, puedes pedir la cancelación enviando este formulario <strong>con tu número de orden.</strong> Tienes como máximo hasta 10 días corridos desde que recibiste el producto." es "Vamos a ponernos en contacto con vos apenas veamos tu mensaje." pt "Entraremos em contato assim que recebermos sua mensagem." en "We’ll get in touch with you as soon as we see your message." es_mx "Vamos a ponernos en contacto contigo apenas veamos tu mensaje." es "Tu código de trámite es" pt "O código da sua solicitação é" en "Your request number is" es_mx "Tu código de trámite es"
Observaciones
El botón queda fijo en el footer de la tienda.