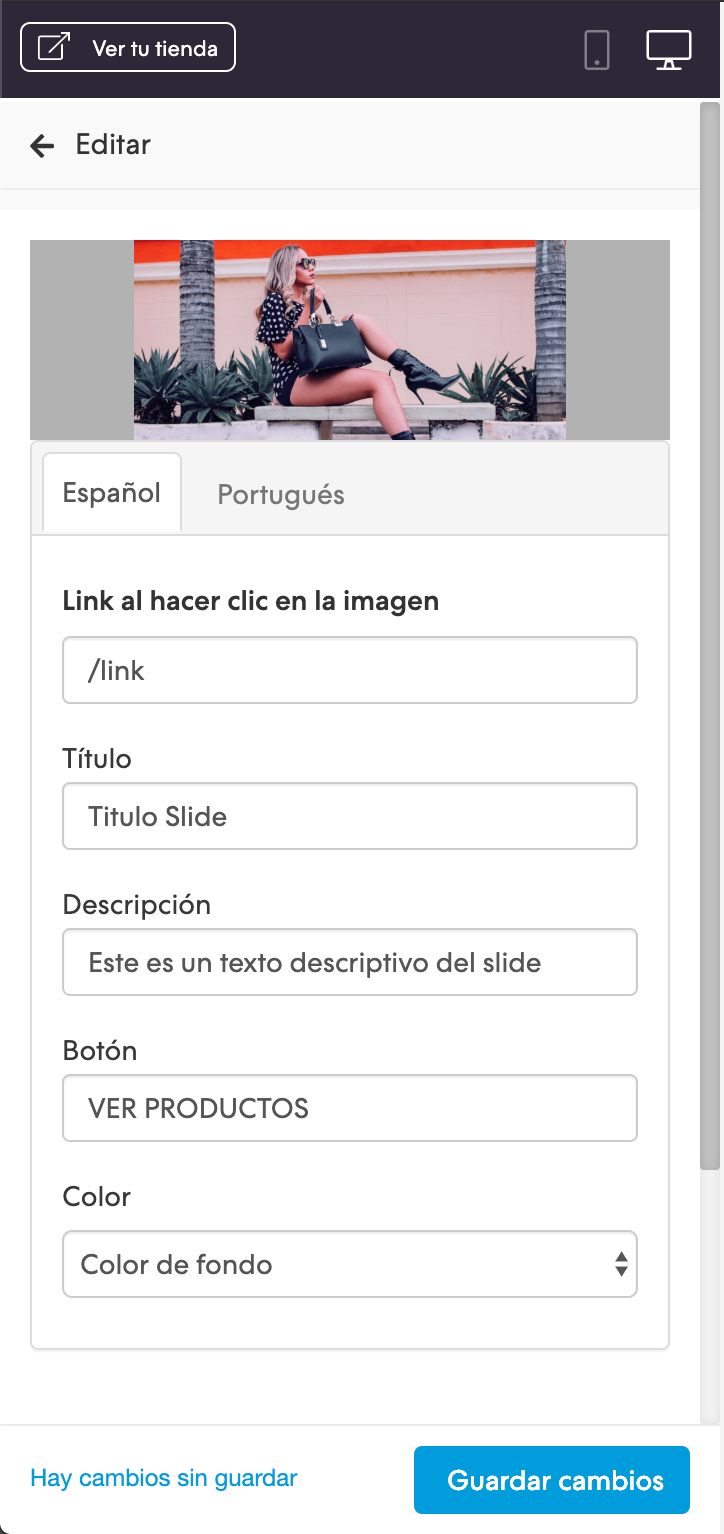
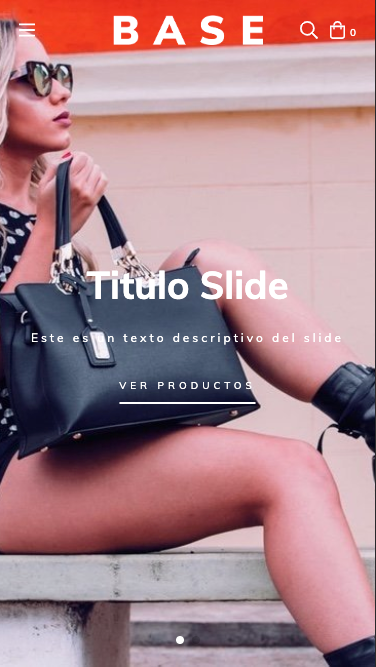
En este tutorial vamos a ver cómo podemos agregar texto editables al carrusel de la página de inicio, dejando campos para:
- Link (existe por defecto)
- Titulo
- Descripción
- Botón
- Color

Para el theme Base vamos a modificar el componente que ya tenemos del carrusel.
HTML
1. Lo primero que vamos a hacer es buscar el componente del carrusel dentro de la carpeta snipplets/home, y dentro el snipplet home-slider.tpl para realizar las siguiente modificaciones.
Dentro del loop {% for slide in settings.slider %} vamos a reemplazar este código:
<div data-background="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-slide swiper-lazy"></div>
{% if not params.preview %}
<div style="background-image: url({{ slide.image | static_url | settings_image_url('tiny') }});" class="js-slider-preloader slider-slide preloader-bg-img"></div>
{% endif %}Por el siguiente:
{% set has_text = slide.title or slide.description or slide.button %}
<div data-background="{{ slide.image | static_url }}" class="slider-slide swiper-lazy">
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.title %}<div class="swiper-title">{{ slide.title }}</div>{% endif %}
{% if slide.description %}<div class="swiper-description mt-4">{{ slide.description }}</div>{% endif %}
{% if slide.button %}<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>{% endif %}
</div>
{% endif %}
</div>
{% if not params.preview %}
<div style="background-image: url({{ slide.image | static_url | settings_image_url('tiny') }});" class="js-slider-preloader slider-slide preloader-bg-img">
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.title %}<div class="swiper-title">{{ slide.title }}</div>{% endif %}
{% if slide.description %}<div class="swiper-description mt-4">{{ slide.description }}</div>{% endif %}
{% if slide.button and slide.link %}<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>{% endif %}
</div>
{% endif %}
</div>
{% endif %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
1. Agregar los estilos dentro del archivo static/style-critical.tpl
Si en tu diseño no usas una hoja de estilos para el CSS crítico, vamos a necesitar el siguiente código dentro de tu CSS principal.
{# /* // Sliders */ #}
.swiper-text {
position: absolute;
top: 50%;
bottom: auto;
left: 50%;
width: 92%;
padding: 0 25px;
text-align: center;
transform: translate(-50%,-50%);
}
.swiper-description {
letter-spacing: 3px;
}
.swiper-title {
font-size: 58px;
line-height: 60px;
font-weight: 900;
}
{# /* // Min width 768px */ #}
@media (min-width: 768px) {
{# /* //// Home */ #}
{# /* Slider */ #}
.swiper-text {
width: 60%;
padding: 0 35px;
}
.swiper-description {
letter-spacing: 5px;
}
.swiper-title {
font-size: 82px;
line-height: 112px;
}
}2. Agregamos el siguiente SASS de colores en style-colors.scss.tpl (o la hoja de tu diseño que tenga los colores y tipografías de la tienda). Recordá que las variables de colores y tipografías pueden variar respecto a tu diseño:
{# /* // Home slider */ #}
.swiper {
&-text {
top: 60%;
opacity: 0;
}
&-slide-active .swiper-text {
top: 50%;
opacity: 1;
}
%-dark {
color: $main-foreground;
.btn-line {
color: $main-foreground;
border-color: $main-foreground;
}
}
&-light {
color: $main-background;
.btn-line {
color: $main-background;
border-color: $main-background;
}
}
&-title {
font-family: $heading-font;
}
}Configuraciones
En el archivo config/settings.txt vamos a agregar un parámetro al carrusel para que muestre los campos en la sección Personalizar el diseño actual. Los vamos a hacer dentro de la sección Pagina de inicio, agregando la última línea “gallery_more_info = true”
collapse
title = Carrusel de imágenes
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580
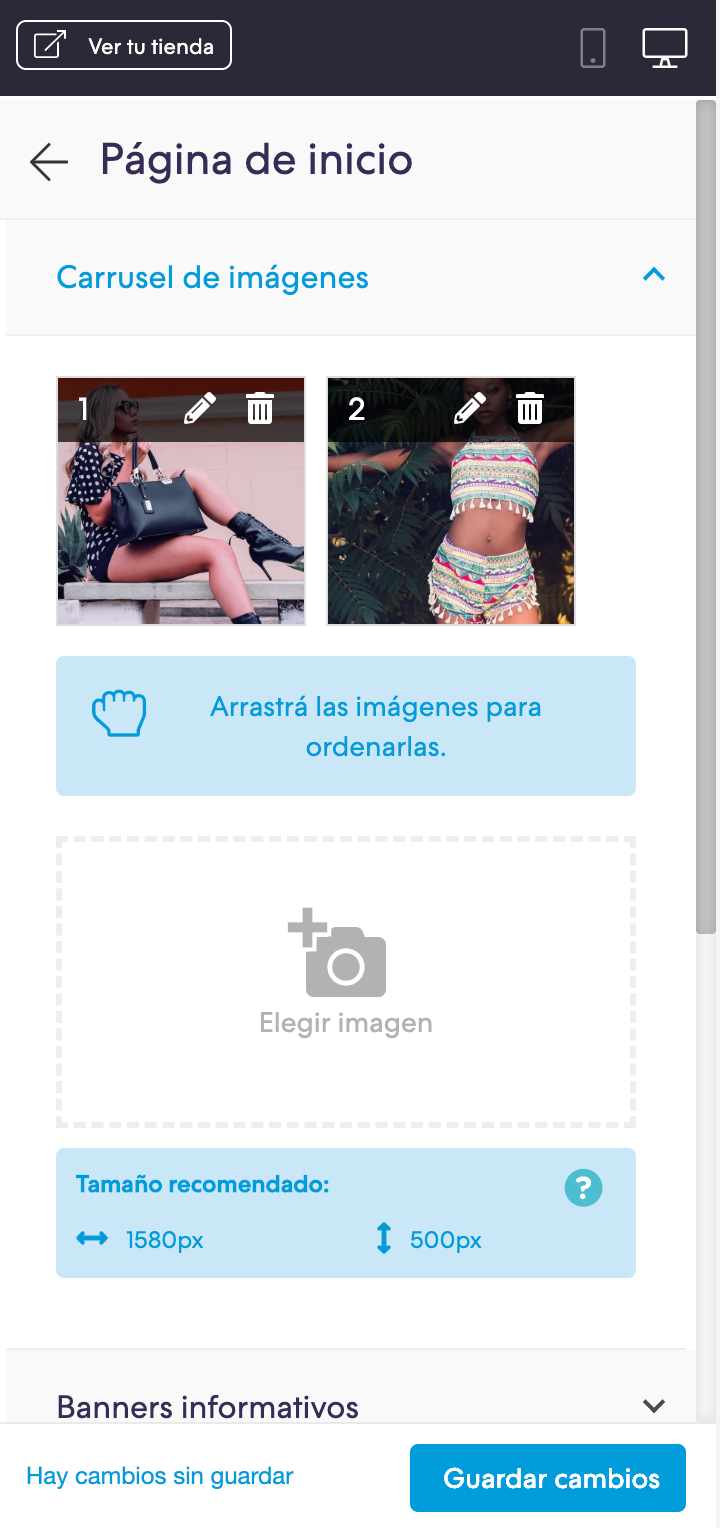
gallery_more_info = trueActivación
Por último podés activar el texto para el carrusel desde el Administrador nube, en la sección de Personalizar tu diseño actual dentro de las Página de inicio, Carrusel de imágenes. Para acceder a los campos editables, tenés que hacer clic en el icono del lápiz de cada slide.