En este tutorial vamos a agregar una notificación que le avisa a tus clientes sobre el uso de cookies. Esto no afectará la experiencia de compra y las estadísticas.

HTML
1. Lo primero que vamos a hacer es buscar en la carpeta snipplets el archivo llamado notification.tpl. En el caso de que no existe, créalo y agregá el siguiente código:
{# Cookie validation #}
{% if show_cookie_banner and not params.preview %}
<div class="js-notification js-notification-cookie-banner notification notification-fixed-bottom notification-above notification-secondary" style="display: none;">
<div class="container text-center text-md-left">
<div class="row align-items-md-center">
<div class="col-12 col-md-7 offset-md-2 mb-3 mb-md-0 text-foreground">
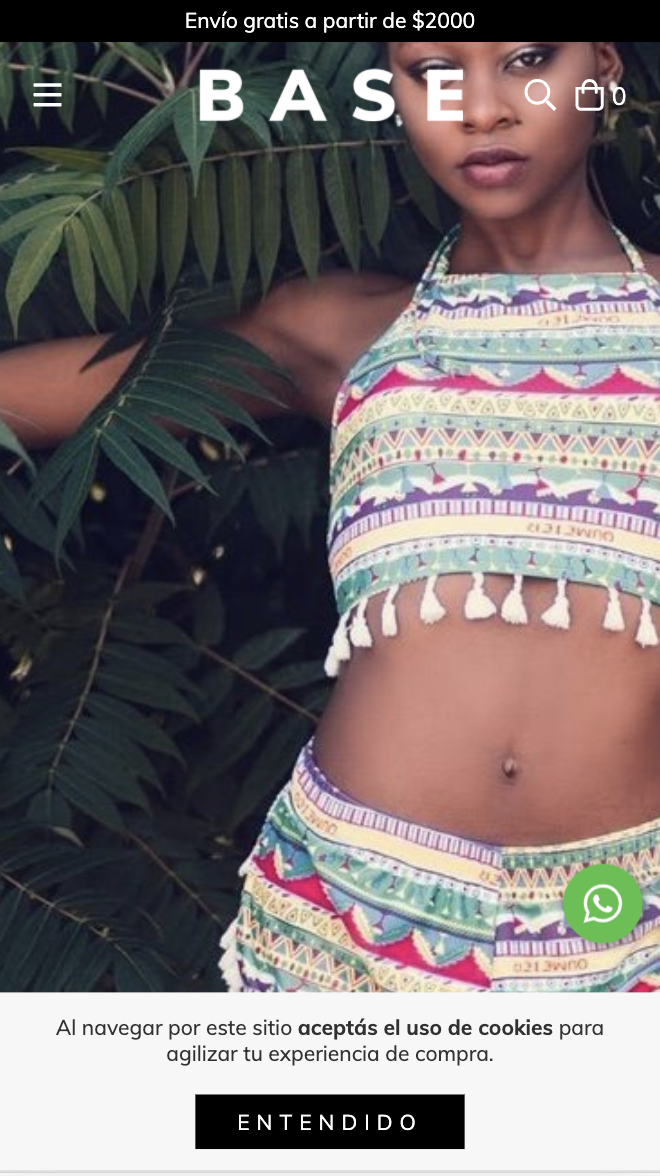
{{ 'Al navegar por este sitio <strong>aceptás el uso de cookies</strong> para agilizar tu experiencia de compra.' | translate }}
</div>
<div class="col-md-auto">
<a href="#" class="js-notification-close js-acknowledge-cookies btn btn-primary btn-medium px-4 py-2 d-inline-block">{{ "Entendido" | translate }}</a>
</div>
</div>
</div>
</div>
{% endif %}2. Luego, vamos a llamar a este archivo dentro del snipplet llamado header.tpl que se ubica en la carpeta snipplets, o donde lo necesites en tu diseño para mostrarlo fijo en la parte inferior de la pantalla, y agregamos lo siguiente:
{# Show cookie validation message #}
{% include "snipplets/notification.tpl" with {show_cookie_banner: true} %}CSS
Requisito:
Tener agregados en tu diseño las clases helpers. Podés seguir este este pequeño tutorial para hacerlo (simplemente es copiar y pegar algunas clases, no toma más de 1 minuto).
Por último, vamos a agregar los estilos del botón, para eso buscamos en la carpeta static el archivo style-critical.tpl y sumamos los siguientes estilos:
.notification {
padding: 10px;
text-align: center;
}
.notification-fixed-bottom {
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
}JS
Por último, en la carpeta static, buscamos el archivo store.js y donde está este código:
{# Notifications variables #}
var $notification_status_page = jQueryNuvem(".js-notification-status-page");
var $notification_order_cancellation = jQueryNuvem(".js-notification-order-cancellation");
var $fixed_bottom_button = jQueryNuvem(".js-btn-fixed-bottom");
{# /* // Close notification */ #}
jQueryNuvem(".js-notification-close").on( "click", function(e) {
e.preventDefault();
jQueryNuvem(e.currentTarget).closest(".js-notification").hide();
});
{% if not params.preview %}
{# /* // Cookie banner notification */ #}
restoreNotifications = function(){
// Whatsapp button position
if (window.innerWidth < 768) {
$fixed_bottom_button.css("marginBottom", "10px");
}
{# Restore notifications when Cookie Banner is closed #}
var show_order_cancellation = ($notification_order_cancellation.length > 0) && (LS.shouldShowOrderCancellationNotification($notification_order_cancellation.data('url')));
{% if store.country == 'AR' %}
{# Order cancellation #}
if (show_order_cancellation){
$notification_order_cancellation.show();
$fixed_bottom_button.css("marginBottom", "40px");
}
{% endif %}
};
if (!window.cookieNotificationService.isAcknowledged()) {
jQueryNuvem(".js-notification-cookie-banner").show();
{# Whatsapp button position #}
if (window.innerWidth < 768) {
$fixed_bottom_button.css("marginBottom", "120px");
}else{
$fixed_bottom_button.css("marginBottom", "70px");
}
}
jQueryNuvem(".js-acknowledge-cookies").on( "click", function(e) {
window.cookieNotificationService.acknowledge();
restoreNotifications();
});
{% endif %}En caso de tener implementado el botón de arrepentimiento deberás cambiar la siguiente función
if ($js_notification_order_cancellation.size() > 0){
if (LS.shouldShowOrderCancellationNotification($js_notification_order_cancellation.data('url'))){
{# Show order cancellation notification only if cookie banner is not visible #}
$js_notification_order_cancellation.show();
$whatsapp_button.css({"margin-bottom": "40px"});
};
$(".js-notification-order-cancellation-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderCancellationNotification($js_notification_order_cancellation.data('url'));
});
}Por esto:
if ($notification_order_cancellation.length > 0){
if (LS.shouldShowOrderCancellationNotification($notification_order_cancellation.data('url'))){
{% if not params.preview %}
{# Show order cancellation notification only if cookie banner is not visible #}
if (window.cookieNotificationService.isAcknowledged()) {
{% endif %}
$notification_order_cancellation.show();
{% if not params.preview %}
}
{% endif %}
$fixed_bottom_button.css("marginBottom", "40px");
};
jQueryNuvem(".js-notification-order-cancellation-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderCancellationNotification($notification_order_cancellation.data('url'));
});
}Traducciones
Para terminar agregamos los textos para las traducciones en el archivo config/translations.txt
--- --- Notifications es "Al navegar por este sitio <strong>aceptás el uso de cookies</strong> para agilizar tu experiencia de compra." pt "Ao navegar por este site <strong>você aceita o uso de cookies</strong> para agilizar a sua experiencia de compra." en "While navigating this site <strong>you accept the use of cookies</strong> to improve your shopping experience." es_mx "Al navegar por este sitio <strong>aceptas el uso de cookies</strong> para agilizar tu experiencia de compra." es "Entendido" pt "Entendi" en "Understood" es_mx "Entendido"
¡Listo!